
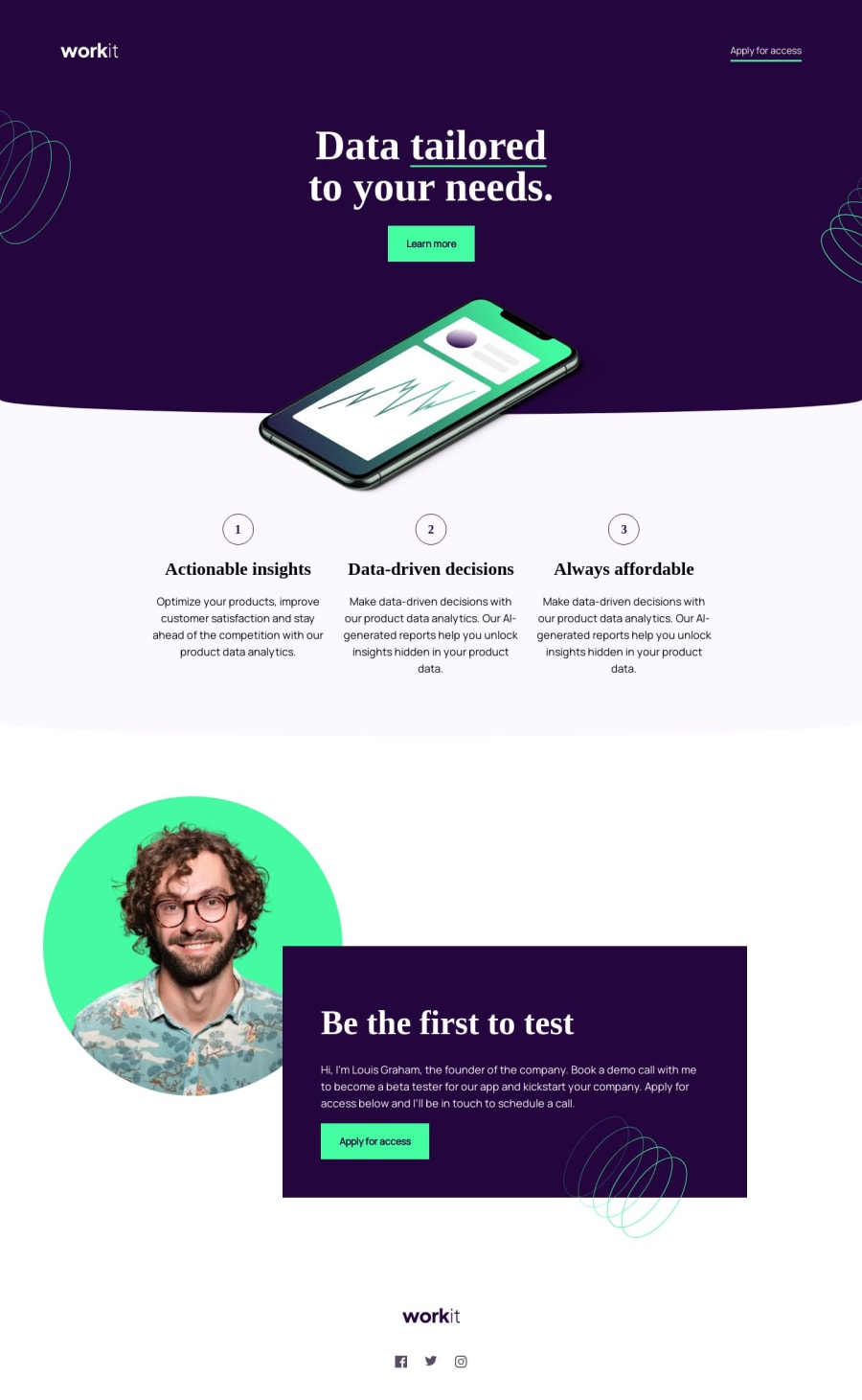
Design comparison
Solution retrospective
I just cant figure out why my fonts are different than on the figma if I used the exact same font. This is my first react app so any tips and tricks are welcome!
Community feedback
- @marviecephasPosted about 1 year ago
The url to your code isn't correct.... I need to access it to see what's wrong.
0@Amad-MlinkaPosted about 1 year ago@marviecephas Had to rename my repo, forgot to update it here, should be ok now
0@marviecephasPosted about 1 year ago@Amad-Mlinka 404 error :) maybe it hasn't been updated, but before then how sure are you that the font family you imported is the same one in the figma design?... do well to cross check, also check the styleguide.md file.
0@Amad-MlinkaPosted about 1 year ago@marviecephas Repository was private for some reason, not sure why, hopefully fixed now, third time's the charm I guess XD
0@marviecephasPosted about 1 year ago@Amad-Mlinka I think I've seen where the fault's from... specify the $header font and $body font before using it as a font family.... or you can just use font-family: 'familyName' ; directly
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
