
Design comparison
Solution retrospective
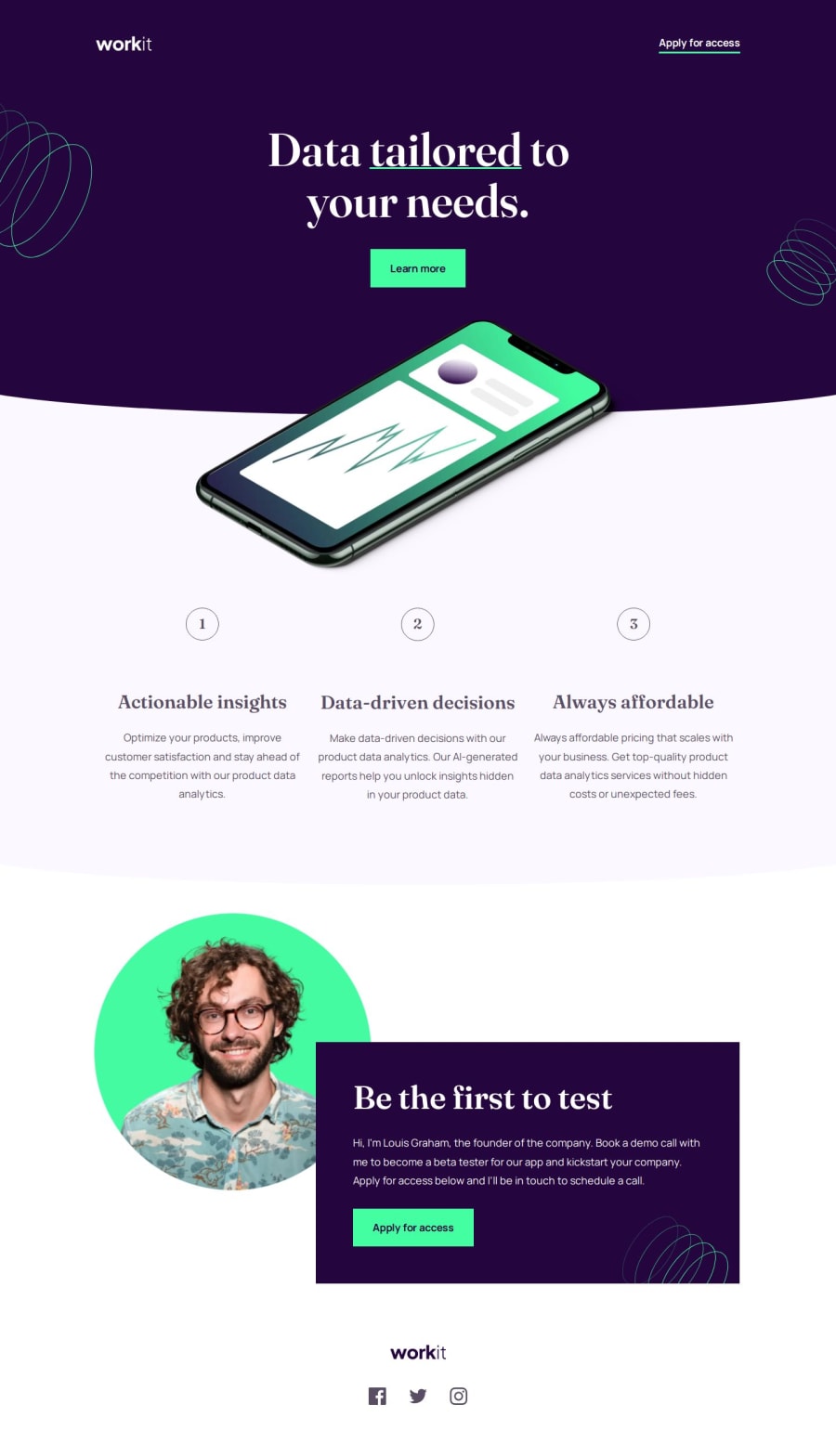
This challenge was a landing page that has different parts and using media query properly is really important in this challenge.
What challenges did you encounter, and how did you overcome them?- Aligning the images on this page was very tough for me.
-
First, is my HTML structure correct? Could it be improved? I’d appreciate any suggestions.
-
Regarding the alignment of the phone image, I used negative margins and adjusted
visibilitywith amedia query. Is this approach correct? -
In general, can I write my CSS code more concisely? Which parts should I consider removing?
-
Do you have any recommendations for better coding structure in this challenge?
-
Additionally, for added convenience, I’ve created some functions using Sass mixins. Is this a good practice?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
