Submitted over 2 years agoA solution to the REST Countries API with color theme switcher challenge
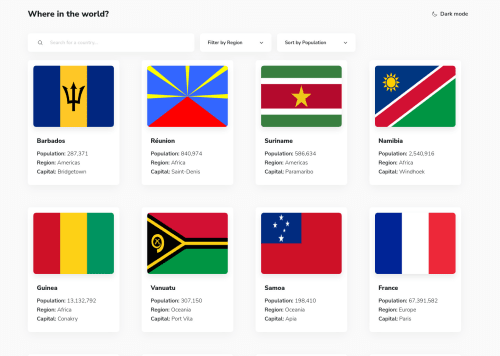
Where in the world (SASS - JS - REST Countries API)
sass/scss
@hesam-fattahi

Solution retrospective
Some things that are added or changed in this solution:
-
🎨 A little redesign (transparent header, cards redesign and a lot of border-radius)
-
👥 sort by population.
-
🖥️ skeleton screen while loading
This was the biggest challenge of Frontend mentor that I've worked on so far. The project is still in progress cause the js code I think needs a lot of refactoring.
So any feedback on how I can improve the code is greatly appreciated. 🖤
Thank you :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hesam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord