
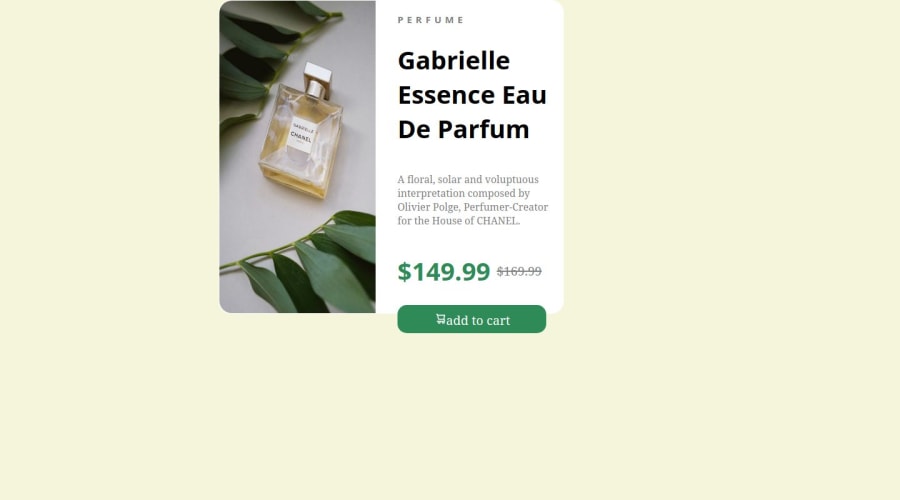
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am very proud that I was able to do this and get almost everything correctly(except for the font)
What challenges did you encounter, and how did you overcome them?My work got deleted unfortunately🥲 but I was able to bounce back and redesign it to be better than before
What specific areas of your project would you like help with?Mostly on how to change the font into the fonts that you get from Google fonts, its the only thing that I struggled with
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
