
VS Code, No Figma, Single Product Image, CSS Background, Responsive
Design comparison
Solution retrospective
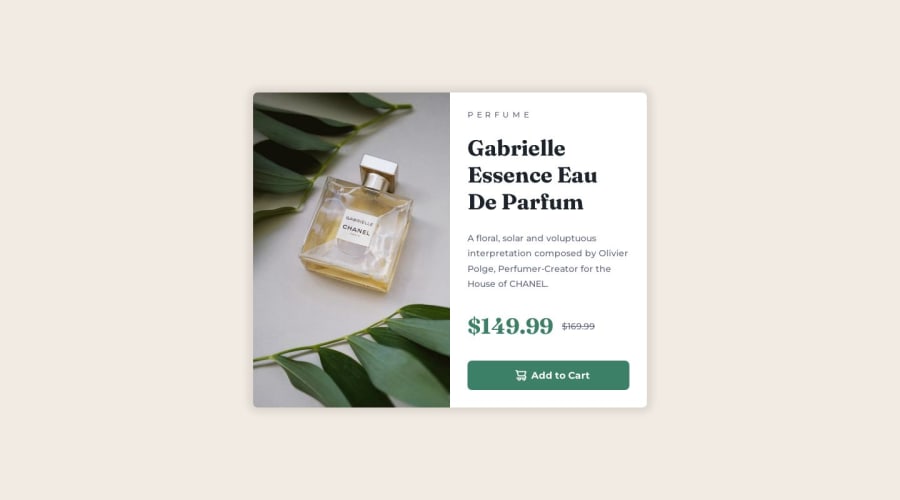
I tried to use an img tag with classes mobile and desktop that when combined with media queries would show either (a) the mobile image, or (b) the desktop image, but I was not successful. I was more successful in using CSS' background-image with background-size, such that I really only had to use one image, where the CSS magic would make the same image appear as it does in the images provided by the Challenge. The CSS magic was unintentional, so I'm lucky it worked out. Should I be using img tags, or does my solution (w/ background-image and background-size) work? Is it better to serve only a single image? If not, why not?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
