
Submitted almost 2 years ago
Vite + Typescript + Zod + Styled component
#react#typescript#vite#styled-components
@geoffreyhach
Design comparison
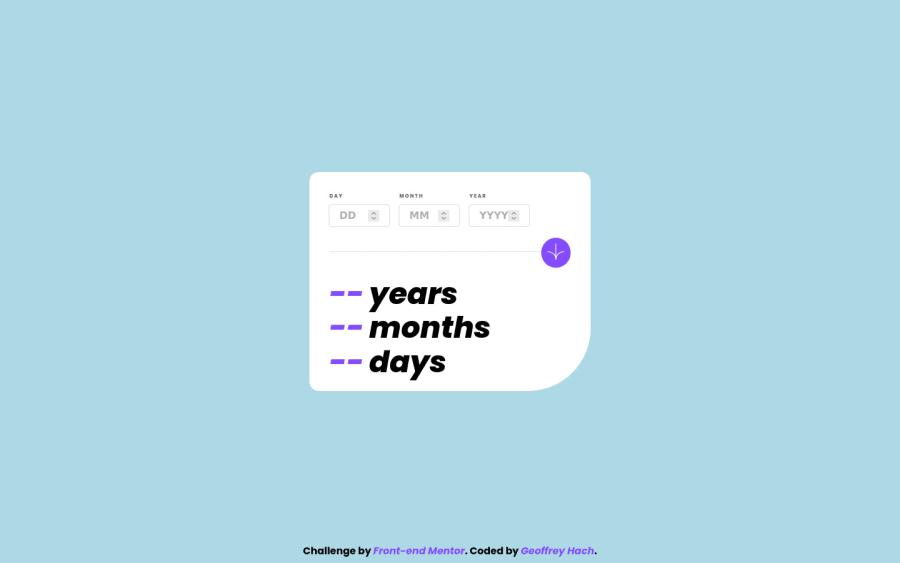
SolutionDesign
Solution retrospective
Hello everyone, I'm excited to share my first Typescript challenge with you! As someone relatively new to Typescript, I would really appreciate any feedback you can provide on how I've approached typing in my code. This challenge was a great opportunity for me to learn and apply Zod for the first time, which was super helpful. Thank you in advance for your time and insights!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
