
Vite React Tailwind signup component through pnpm
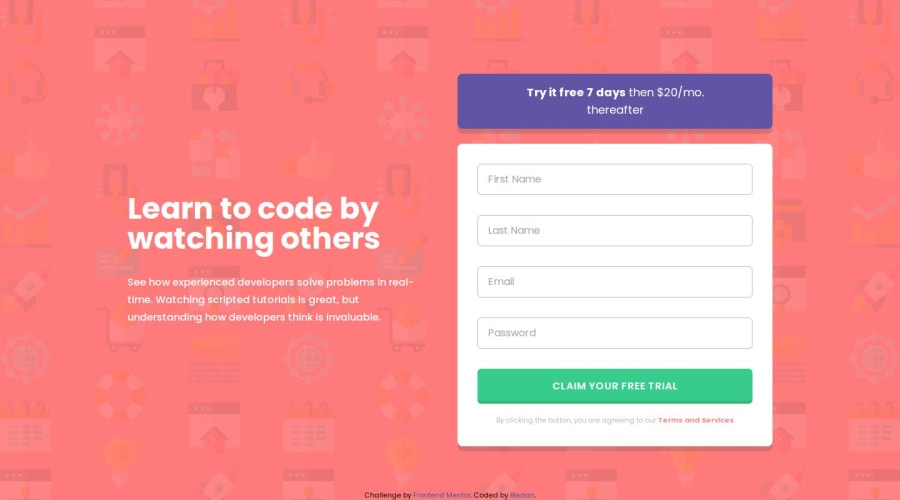
Design comparison
Solution retrospective
I'm proud of having succeeded to build a .map method that could automatically compile all form fields, although I know implementation might still improve. I'm proud of having gotten more in touch with pnpm and github workflow logic.
What challenges did you encounter, and how did you overcome them?Deploying a pnpm-led project on github, the deploy file I borrowed from ErickKS needed some edits in order to accept the pnpm-lock.yaml file that substitutes package-lock. With a short research I've been able to land the needed edits successfully.
What specific areas of your project would you like help with?I would like a general advice, especially in terms of optimization and accessibility. I'm aware the desktop layout might be improvable.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
