
Design comparison
Solution retrospective
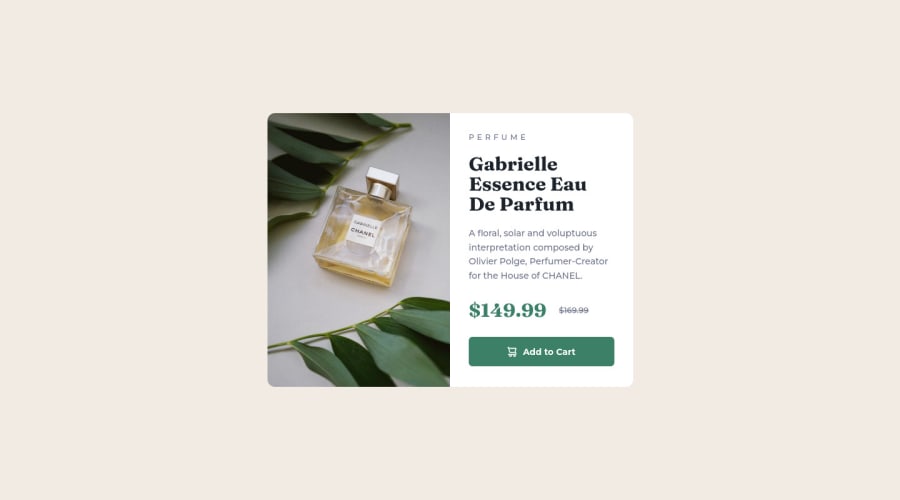
This is my first solution on Frontend Mentor so I'm using this challenge as a test run. Hopefully, my solution was close to the expected result. My biggest challenge was juggling the font size and spacings so that the right content would not exceed the height of the product image. It would be great to hear if there are any parts you'd do differently than mine.
Community feedback
- @elaineleungPosted over 2 years ago
Hi Warren, well done on your first challenge, and welcome also to Frontend Mentor 🙂
This is excellent work, and your solution looks really good; I like how everything is structured and written, just very clean in general, and so it was hard to find something to suggest. The only comment I have is, if you hover over the
<picture>node element in your browser's inspector, you may see a bit of a spacing under the image, and I believe becausepicturemay also be an inline element likeimg, which means it will need adisplay:blockto get rid of the space. I see that you have some reset/base CSS rules forimgand other media sources; you may want to addpicturein there as well.Great job Warren!
Marked as helpful0@warrenleePosted over 2 years agoHi @elaineleung thanks for the feedback! And thanks for the tip on the
picturetag will check that out on my side. I also did a bit of snooping on your solution and was interested to see your approach. I saw you sometimes separate your classes with a/is that something from Cube CSS you mentioned in your solution?1@elaineleungPosted over 2 years ago@warrenlee Hey Warren, yes, the slash is just what I use for separating classes, which comes from Andy Bell's CUBE CSS approach, although he uses square brackets. Kevin Powell has a video series recently where he coded up a FEM challenge using CUBE CSS also, and he uses the upright slash. I'm still a noob in using it though 😅
I haven't gotten around to learning Tailwind yet since I'm still very much into writing everything out with CSS, but just looking at your code and end product I felt you probably have a good level of proficiency in it!
0@warrenleePosted over 2 years ago@elaineleung I see! The class notation is readable and clean! Will try this out sometime.
Yes I have been using Tailwind for over 3 years! I use to use Twitter Bootstrap, but Tailwind is a game changer because you can customize on the fly and treeshakes the CSS file to only leave in the styles that you actually use.
0 - @AbcmahPosted over 2 years ago
nice work, you are really good in this, the out my solution
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
