
Solution retrospective
What are you most proud of, and what would you do differently next time?
I managed to get it right for the interaction 😊. Using max-width on the container made sure that the paragraph does not stretch the container as well.
What challenges did you encounter, and how did you overcome them?It was tough to select the paragraph inside the section and i do not think my structure is the best to be honest.
What specific areas of your project would you like help with?I need help for the following issues please:
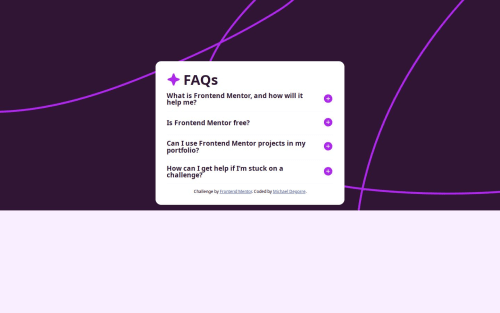
- the background-image
- the position of the box (because of the background-image...) Any advices are welcomed. 👍
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Michael Degorre's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord