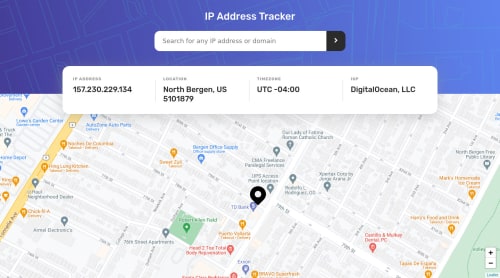
Submitted over 4 years agoA solution to the IP Address Tracker challenge
Vanilla JS, Leaflet Maps, and IP Geolocation API
@bibmode

Solution retrospective
This has been my favorite challenge from Frontend Mentor so far. I learned how to read and use API docs with this one. Feedback or tips on how to make my code more efficient is much appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Genevieve's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord