
Design comparison
Solution retrospective
Hello people of the internet! Your feedback and suggestions are valued here :)
Community feedback
- @ApplePieGiraffePosted over 3 years ago
Hi there, once again, Vytautas! 👋
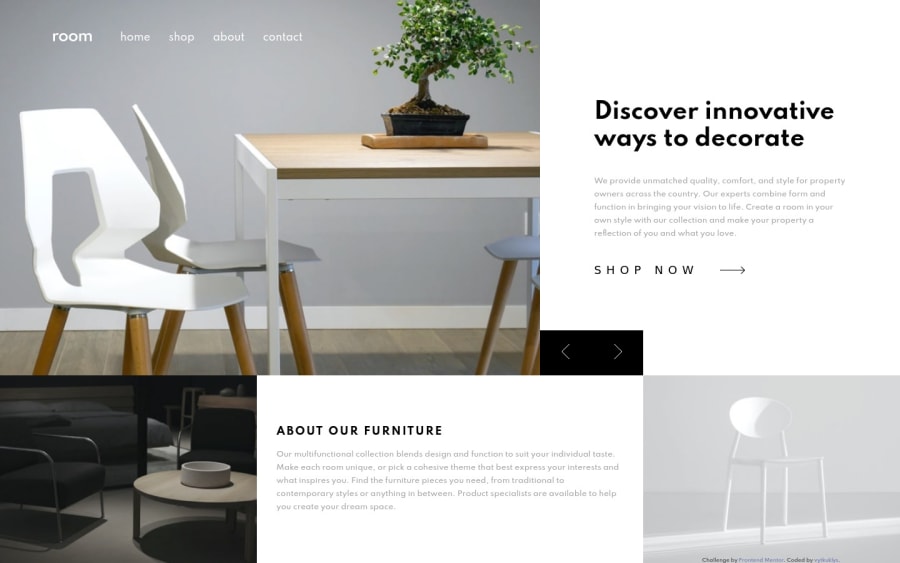
Good job on yet another challenge! 👏 Your solution looks good and scales up/down pretty well! 👍 I like the transition of the images in the image slider and of the navigation links in the header of the page! 🙂
I just noticed a small quirk where the vertical scroll bar to the right of the page appears/disappears when the "Shop Now" link is hovered over. It's slightly annoying and think things would be better without it. 😉
Keep coding (and happy coding, too)! 😁
2@vytkuklysPosted over 3 years ago@ApplePieGiraffe Hello there,
I appreciate your feedback and your observation on vertical scroll 😉. I made some styling changes which should improve the mentioned aspect. Couldn't replicate the small quirk on my own devices/browsers, so I am curious about the device/system that allowed you to notice it 🙂
Happy coding to you as well! 😁
0 - @grace-snowPosted over 3 years ago
Really nice solution, well done!
Only things I'd change are
- adding alt text on the logo. That's pretty essential to say what the product/site is called
- making the slider images stretch deeper on mobile landscape, maybe to the full viewport height, as they are very narrow at the moment
There could be a small issue with accessibility / SEO with the h1 changing on button click in a slider but I'm not sure what impact that woukd have or if it's a definite problem...i guess the only way to avoid that with this design would be to add a hidden h1 to the page and make the changing headings into h2s. But like I said, maybe it's not a problem these days it would need investigating.
Nice work on this anyway, it looks and works great 👍
1@vytkuklysPosted over 3 years ago@grace-snow Hi there,
thanks a million for once again broadening my horizons! 👍 On SEO issue the jury seems to be still out or I just couldn't find a definitive answer by the time of writing this comment :). Interesting topic nonetheless
Best of luck!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
