
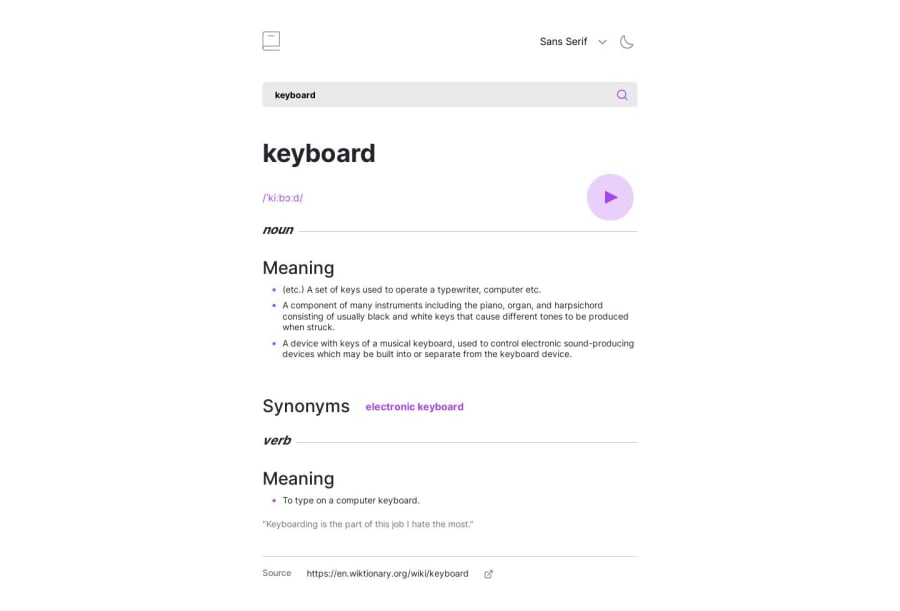
Vanilla JS and Sass Dictionary app
Design comparison
Solution retrospective
The most difficult I would say was trying to figure out how I wanted to implement the drop-down function, I started out with a select element but then thought went a different route and created a ul element with an event listener. There are still some bugs I need to work out, for example, if I submit with a blank input it triggers the err and if I then enter a word that doesn't exist it will trigger the next error but if I then enter a word that does exist it won't get pulled from the API...if anyone can understand why this is happening and point me in the right direction it would be much appreciated. All in all, I'm overall happy with the results. I also need to figure out how to manipulate the SVGs to style the colors on hover. But I wanted to practice the JS and I got to do that with the different array methods and DOM manipulation so it was a fun project and I learned a lot.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
