
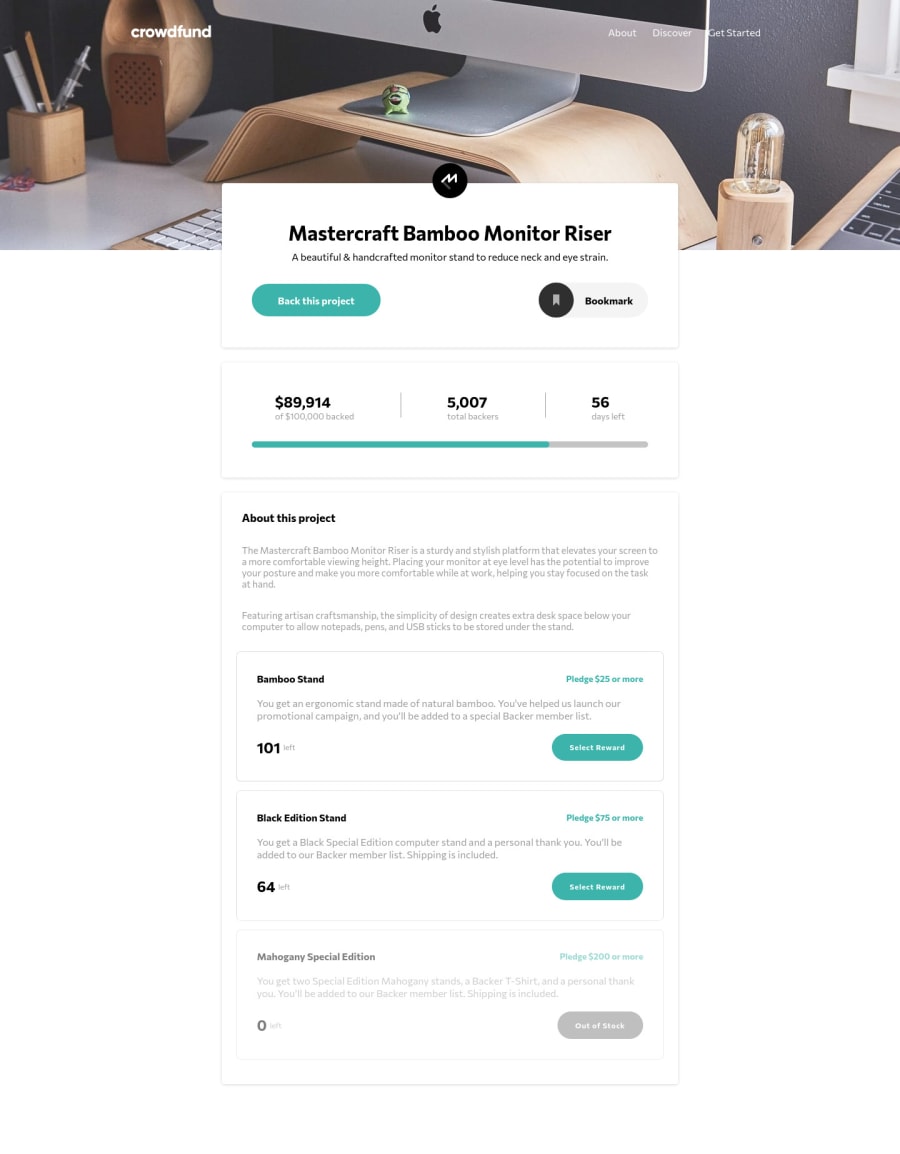
Design comparison
Solution retrospective
let feedback = null; if(feedback){ return "Are Appreciated" }; else{ return false; }
Community feedback
- @ApplePieGiraffePosted almost 4 years ago
Hey, Dinesh! 👋
Nice work on this challenge! 🙌 Your solution looks good and works well! 👍 I like your creative request for feedback! 😀
I suggest adding a heading to any
<article>tags you use to make your HTML more semantic and clear up an error on your solution report. Also, I believe you should add the prefix "data-" to any custom attributes that you want to add to HTML elements (so in this case, you'd probably be better off putting "data-bookmarked" on a<div>rather than "bookmarked").Keep coding (and happy coding, too)! 😁
1@Dinesh1042Posted almost 4 years ago@ApplePieGiraffe Thanks Your suggestion 😊 . I make sure to prefix data- for my custom attribute;
Happy coding 😉.
feedback = true; @ApplePieGiraffe is Appreciated;
1@ApplePieGiraffePosted almost 4 years ago@Dinesh1042
console.log('No problem!') keepCoding()😅
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
