
Design comparison
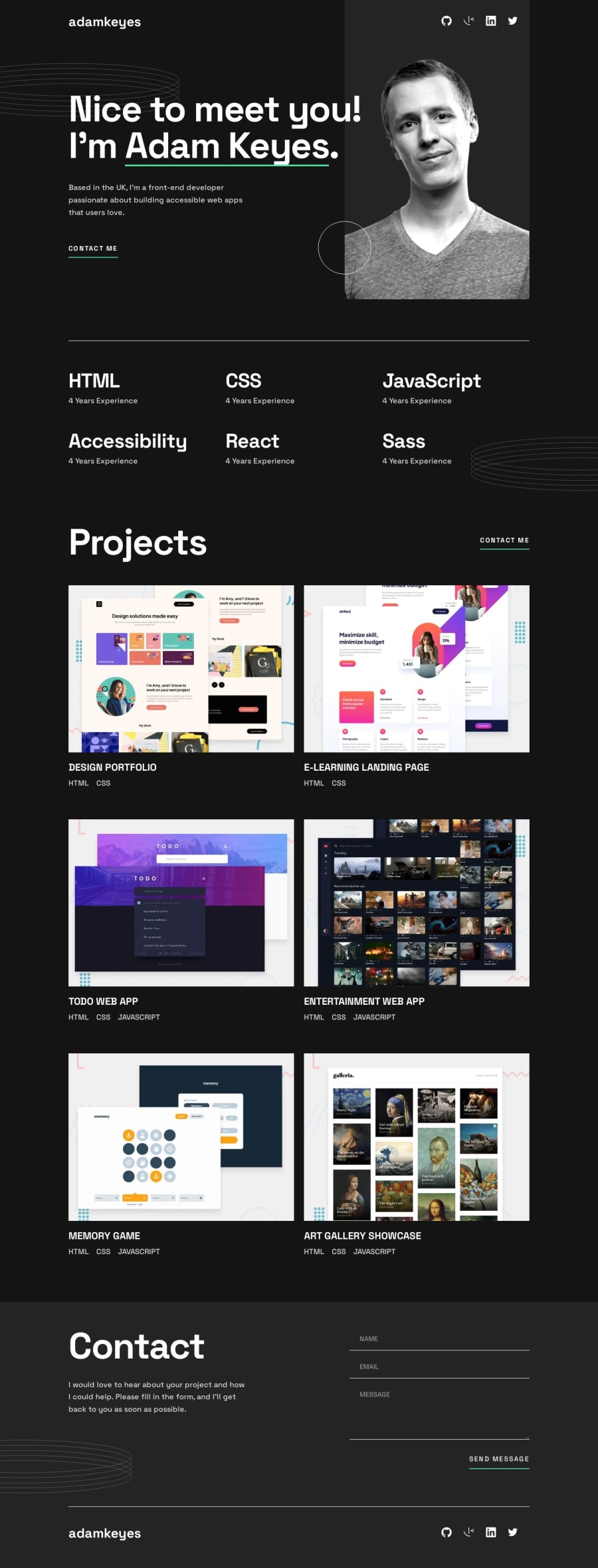
SolutionDesign
Solution retrospective
Hello! I decided to use plain ol' HTML, CSS, and JS for this one. I have a question regarding the project hover effect on larger screens:
- Right now, I'm overlapping the project image and the project links via CSS Grid, and setting the opacity to 0 on the project links. On hover, I'm transitioning that opacity value. On resize, however, the project links show up for a split second due to that property. Is there a solution to prevent this from happening?
Any and all feedback is appreciated! Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
