
Submitted almost 4 years ago
Vanilla CSS, Flexbox, Media Query, Graceful Degradation
@juani2
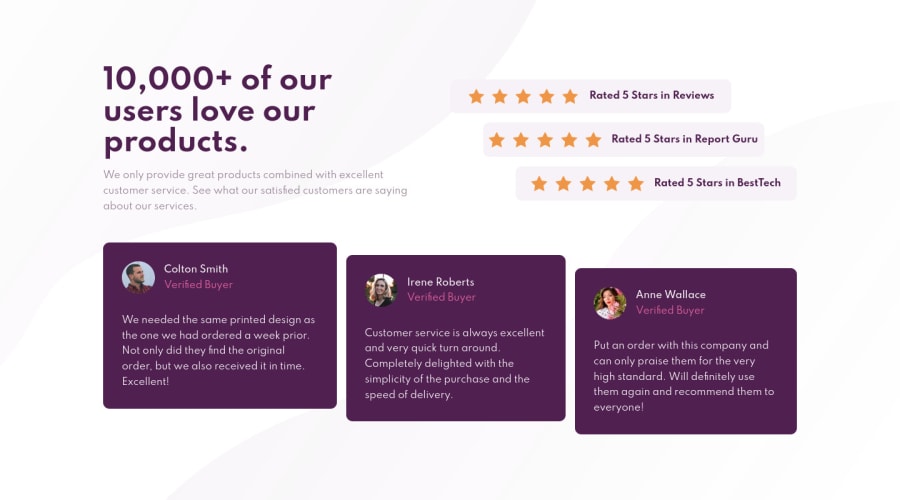
Design comparison
SolutionDesign
Solution retrospective
-
My card elements were very jarry as the viewport width as moves from wide to narrow. How can I reduce this behavior?
-
My implementation of the cards on tablet screens were very wide, what other layouts can you suggest?
Thank you in advance!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
