
Submitted over 1 year ago
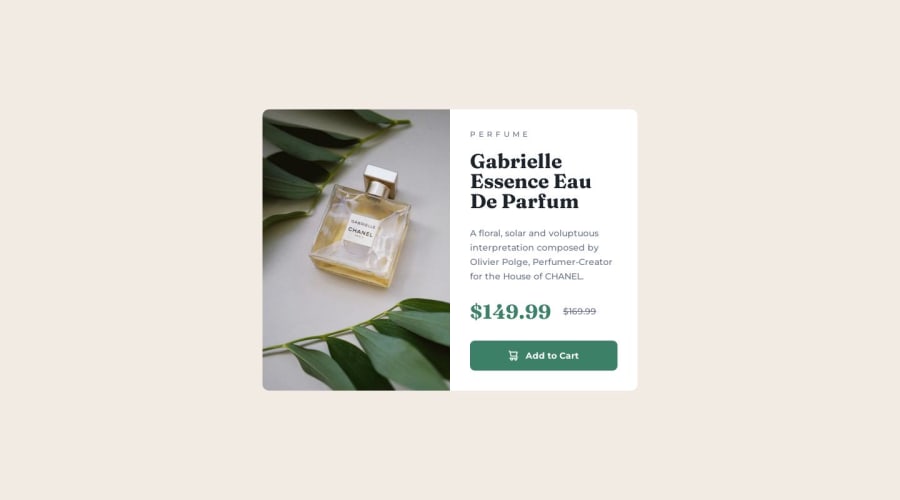
Vanilla CSS, Flex, Grid, Mobile-first, BEM - Product preview card
#accessibility#bem
@anar-sol
Design comparison
SolutionDesign
Solution retrospective
I'm interested in learning more about code organization but, as this is a fairly small project, I haven't found it necessary to use custom CSS properties or any other method of code reuse.
Any advice is welcome =)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
