
Design comparison
SolutionDesign
Solution retrospective
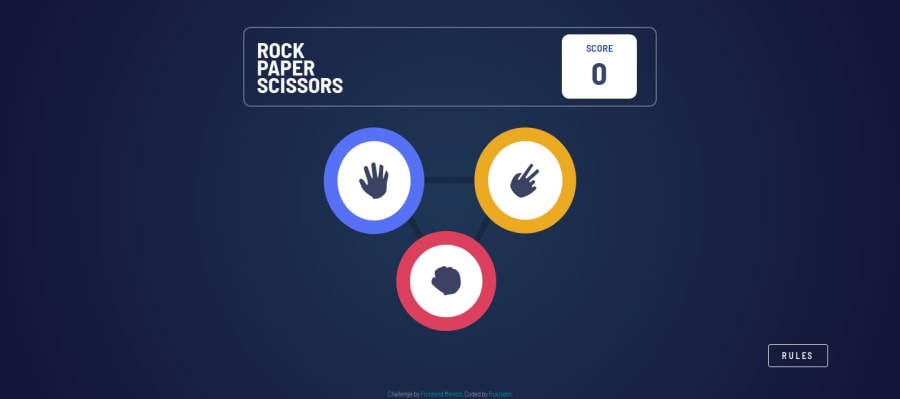
How to get that shadow effect in circles ..kinda 3D effect ? And even, please look at the code and give some suggestions, I am a new in designing and would love some feedback :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
