
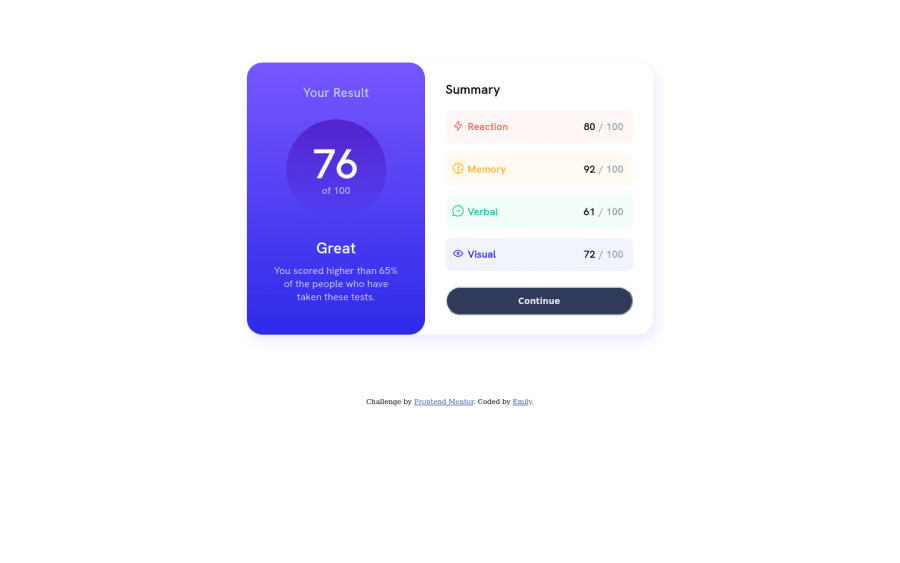
Design comparison
Solution retrospective
I decided to focus on vanilla HTML/CSS since I'm a complete beginner and wanted to practice in understanding the fundamentals before introducing things like Sass into my workflow.
When making the projects, I had a hard time understanding how to break the components into different parts, resulting in me needing to restart the project. Initially, I was trying to tackle different parts of the design all at once which ended up making things really messy. Eventually, I came up with a result by taking it by the outer layer of the design before going into the details, but I definitely feel like I could have made this more efficiently.
My main question is about best practices: how does someone start off their HTML/CSS before building on top of that foundation to create the rest of it?
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
