
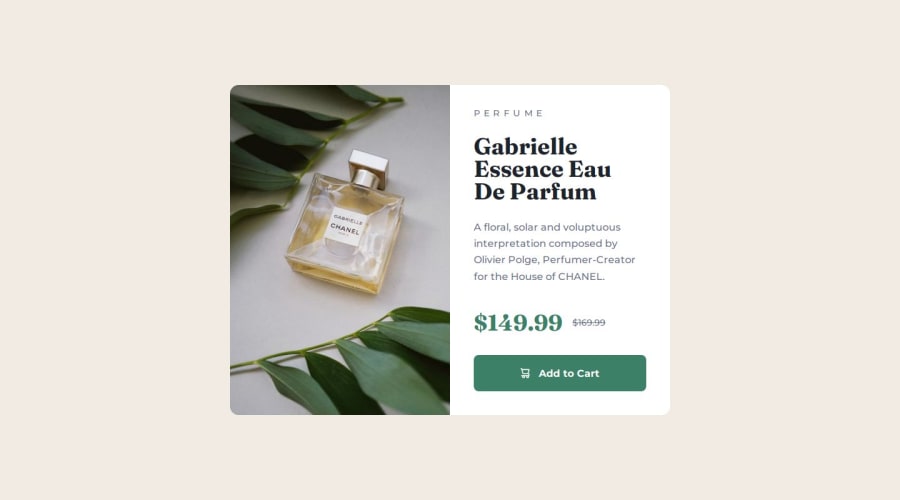
Using source and srcset to toggle mobile/desktop image versions
Design comparison
Solution retrospective
Much more comfortable styling individual elements and using custom variables to limit repetition, making future changes more accessible.
What challenges did you encounter, and how did you overcome them?I wrote a lot of the code in one sitting and then didn't return to the project for a couple of days. That time away made the code look convoluted and I started to question why I made certain decisions. Therefore I'd like to continue to utilise best practices and try to streamline code as much as possible going forward.
What specific areas of your project would you like help with?I feel like there are too many adjustments required for the mobile view to match the preview provided. A lot of the blank space that was inherent to the desktop view was lost in the switch and resulted in me needed to add small adjustments.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
