
Submitted over 2 years ago
Using React/styled-components/react-dnd
#react#styled-components
@SwiichyCode
Design comparison
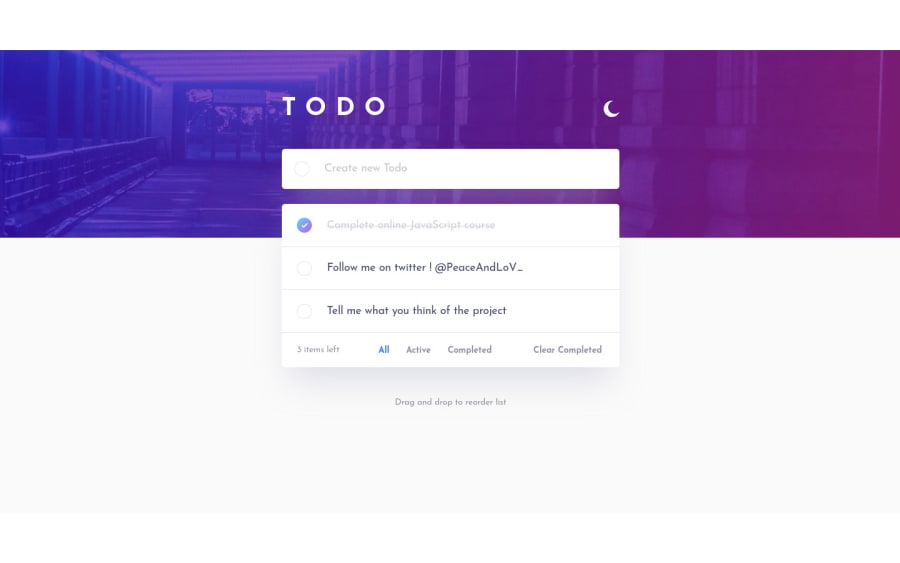
SolutionDesign
Solution retrospective
Good morning !
-Basic use of hooks, custom hooks.
-I used styled-components for theme management and CSS this tool is very powerful it allows to use props in the css I recommend it to any JS Framework user.
-For drag and drop I used React Dnd is a popular library that offers this service.
If you have any advice feel free to leave a comment.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
