
Using: React, Redux, SCSS, JSON, API, AXIOS
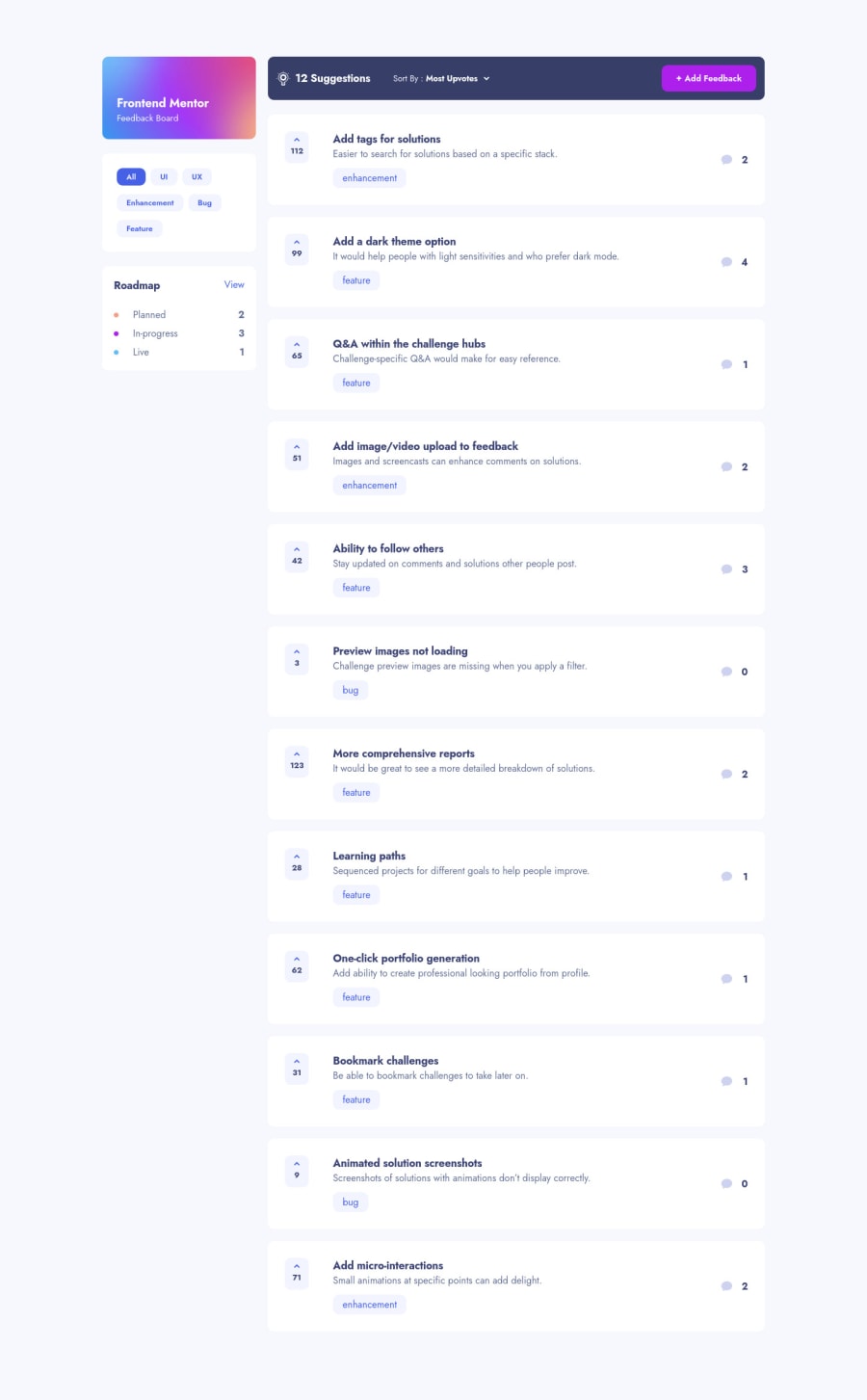
Design comparison
Solution retrospective
If anybody would like to review my code and give me feedback that would be great!
Any other type of feedback is appreciated as well! Thank You!
Community feedback
- @TamirAssayagPosted over 3 years ago
nice work, but It could've function much better.
I've ran into few issues accross the application, I'd like to share them with you for a better result.
- Once you've upvoted it won't change the color as expected, and it is spamable, I am able to upvote as many times I want,
- Changes are not saved on refresh to localstorage,
- In roadmap page, I am unable to upvote / downvote the feedbacks.
- Feedback page won't let me comment or reply.
- Dropdown in homepage "Most upvotes" etc, does not feature Most Comments, or Least Comments as expected.
- In home page It should feature only feedbacks that has "Suggestion" status.
- Once you edit the feedback, the purple button says "Add Feedback" Instead of "Save Changes".
- Missing mobile version.
- Once selecting Category in Edit Feedback / Add Feedback , the check icon appears on all categories instead of the chosen one.
It's a very complicated challenge, Good job Good luck, Zahhari - Keep coding :)
0 - @JeanMiesesPosted over 3 years ago
There is an issue where I can't add comments in any post. The road map and the buttons to filter posts go away when you are on mobile devices. When I open a specific post and try to refresh, I get a 404 error... It is probably a GitHub pages bug. Other than that, it looks amazing.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
