
Design comparison
Solution retrospective
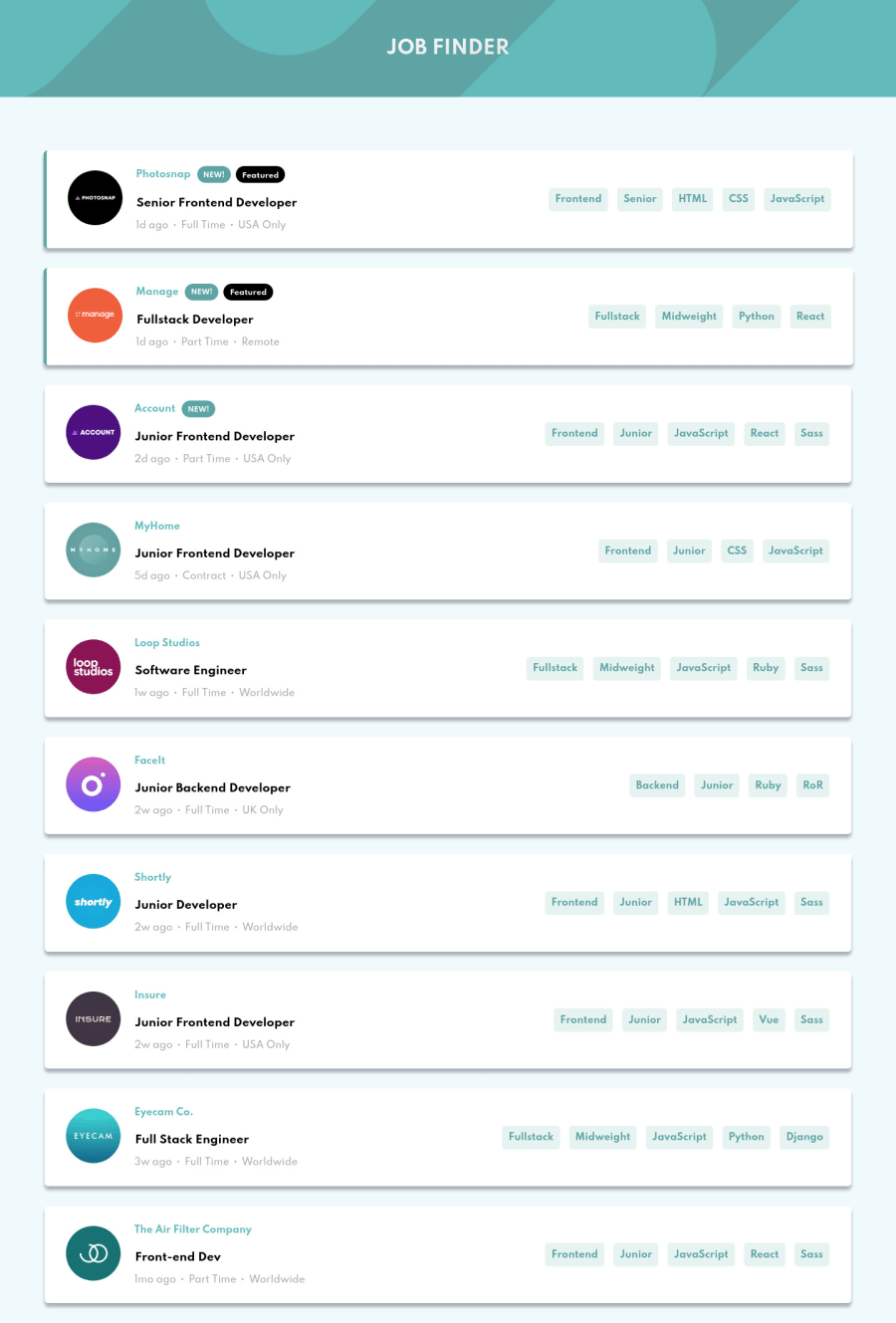
any idea to get get improved my abilities ?! also i create another responsive design for tablets and iPads. it was one of the beeest projects that i worked on
Community feedback
- @IykekelvinsPosted almost 4 years ago
Hi, I didn't see the link to your repo. I'd like help with my own solution too pls thanks.
0@hamidKMBPosted almost 4 years agoHello @Iykekelvins you can check my repo by this link : https://github.com/hamidKMB/job-listing-with-filter
Also You Must Check The MASTER branch to see the Source Codes.
0 - P@palgrammingPosted almost 4 years ago
⭐⭐⭐⭐⭐ Great Job the only thing that I really did not like was the dancing page title moving back and forth
1@hamidKMBPosted almost 4 years agohello @palgramming Thanks for your Comment. i'll Change the animation.
1P@palgrammingPosted almost 4 years ago@hamidKMB well as it moved back and forth some of the letter got cut off and disappeared and think that is the part that made it look strange
0@hamidKMBPosted almost 4 years ago@palgramming hello again I can't understand what's your mean exactly. Which letter got off and disappeares?! the Header (JobFinder) ?!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
