Submitted almost 5 years agoA solution to the Profile card component challenge
Using HTML & CSS
@ShaFreak95

Solution retrospective
Any feedback on my scripts will be appreciated!
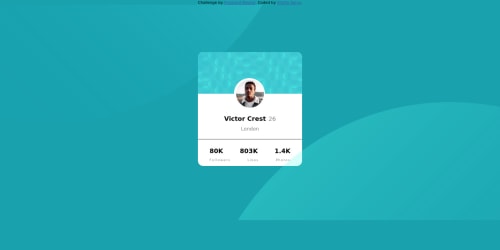
Just wondering, why my profile-card suddenly has a bit of transparency? I tried to figure out why but I seemed to not find the reason why.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shafiq Akiya's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord