
Submitted 6 months ago
Using Grid System to responsive, SASS, JS, Rest API (local)
#gulp#sass/scss
@HMQui
Design comparison
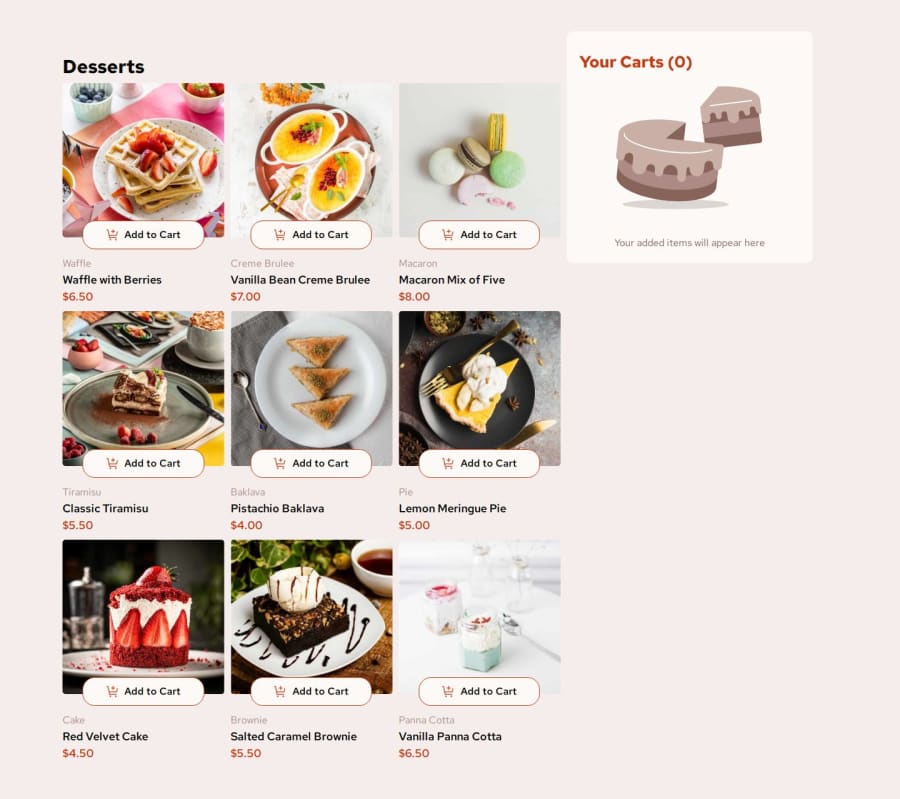
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
