
Design comparison
Solution retrospective
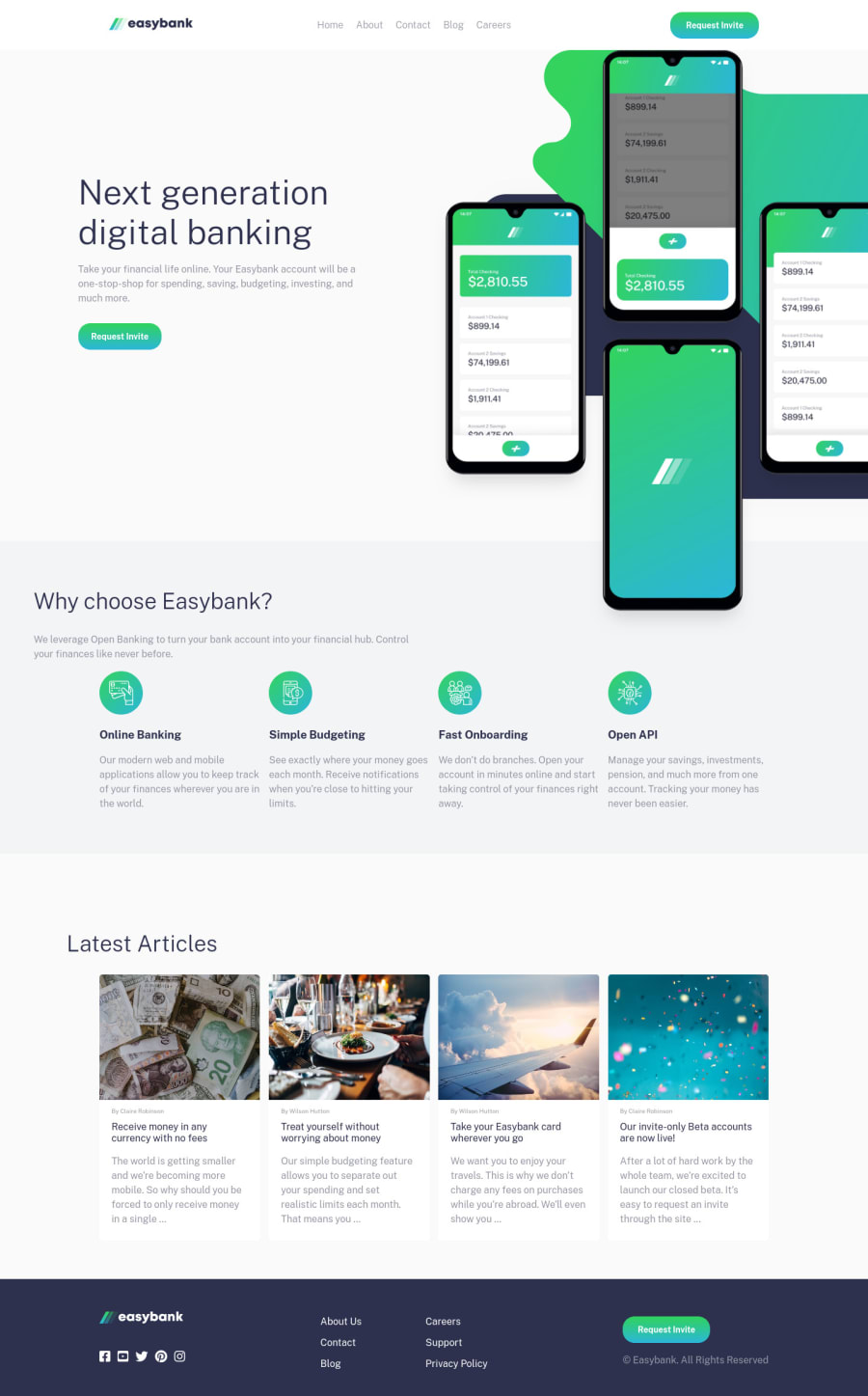
rate my design please, Any feedback and suggestions on how I can improve are very welcome!
Community feedback
- @ApplePieGiraffePosted about 4 years ago
Oh, hey, esraagamal! 👋
It's nice to see you complete another challenge! 😆
You've done a good job on this one! Your solution looks good and responds nicely! I like the animation on the mobile navigation hamburger menu! 👏
I suggest,
- Adding a little space between the navigation and the hero image in the mobile layout of the site.
- Setting
object-fittocoverfor the images of the article cards so that they do not distort when the screen is resized. - The "Latest Articles" heading moves to the left of the page when the screen width increases. You might want to look into that to make it stays in its place.
Keep coding (and happy coding, too)! 😁
0@EsraaGamal-22Posted about 4 years ago@ApplePieGiraffe Thanks a lot for your feedback 😄 can you review my code after the update ? but in the last suggestion you will get that the header "Latest Articles" should be on the left for desktop, but in the mobile should be in the middle can you check the design
0@ApplePieGiraffePosted about 4 years ago@EsraaGamal-22
Looks better now! 🙌
For the last suggestion, I simply met that when the screen width increases above 1335px, the article cards remain in the center of the page, but the "Latest Articles" heading gets pushed too far away from the cards to the left of the page. But, as you said, the heading looks good in the mobile layout of the site. 👍
0@EsraaGamal-22Posted almost 4 years ago@ApplePieGiraffe Ok, I understand what do you mean and my code was updated 😃
0@ApplePieGiraffePosted almost 4 years ago@EsraaGamal-22
Just took another look, and the position of the heading looks good, now! 👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
