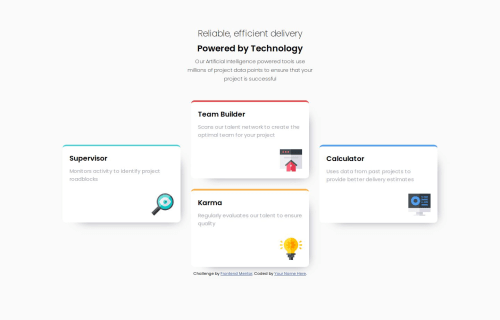
Submitted 10 months agoA solution to the Four card feature section challenge
using flex to display and media to responsive with screen
@bennk0509

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nguyễn Khánh Anh Kiệt's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord