
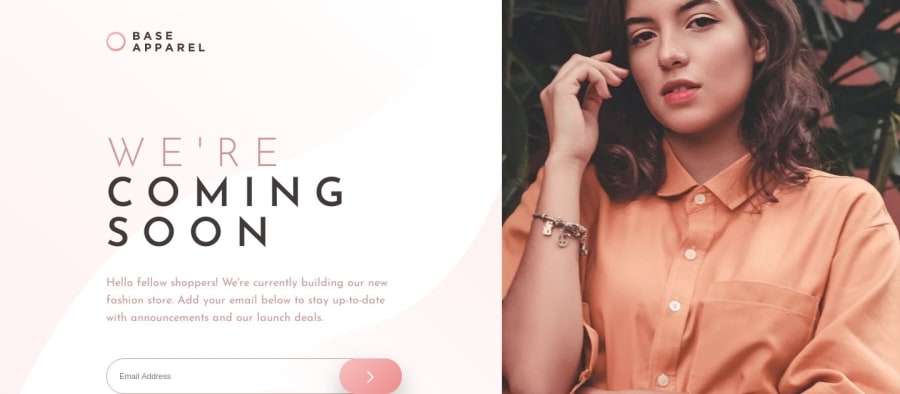
Design comparison
SolutionDesign
Solution retrospective
I had a hard time with the media queries and I'm not sure about the validation form. Bye :)
Community feedback
- @shubhamthedevPosted over 4 years ago
Hi @ornel77, your design is looking great and here are some fixes for your issues:
-
You should provide a label for your input. You can hide it in CSS using
display:noneproperty. -
The
<form>element shouldn't have an empty action attribute just remove the attribute all together. -
The input type should be email rather than text since users would be entering an email address and html5 provides some basic form validation when type is set to email.
Hope this helps and happy coding.
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
