
Using CSS Flexbox for layout, incorporating accessibility design.
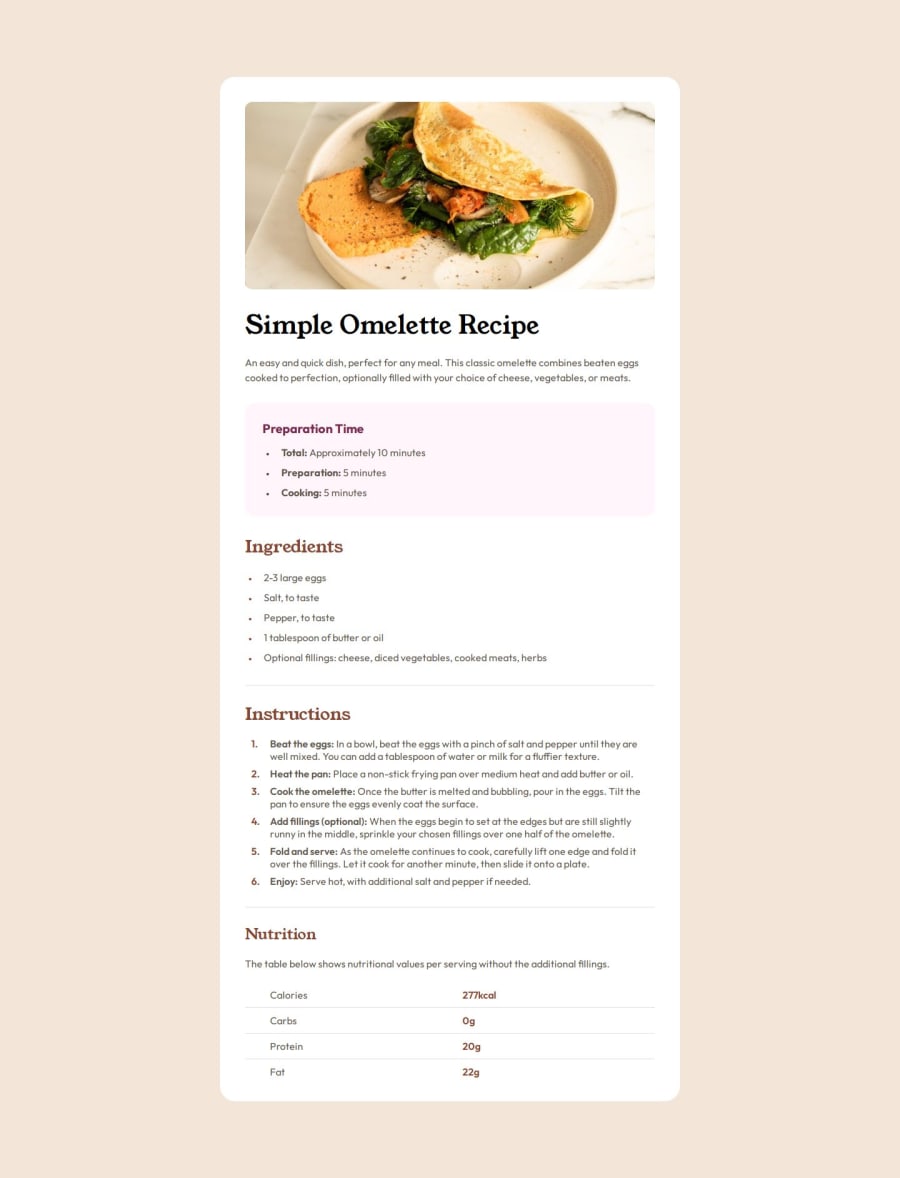
Design comparison
Solution retrospective
Successfully customized the bullet points of the ul to match the design as closely as possible, and shared CSS variables. Next time, I hope to integrate the CSS, as my current CSS code is a bit complex.
What challenges did you encounter, and how did you overcome them?For customizing the bullet points of the ul, I consulted ChatGPT for general guidance on how to do it.
What specific areas of your project would you like help with?Are there better ways to manage CSS to improve its readability and maintainability?
Community feedback
- @PrithivJithPosted 3 months ago
Use media queries to remove the top margin of the recipie, to remove some padding when width is too samll and to make sure the image spans 100% of the screen size. :) Very accurate!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

