
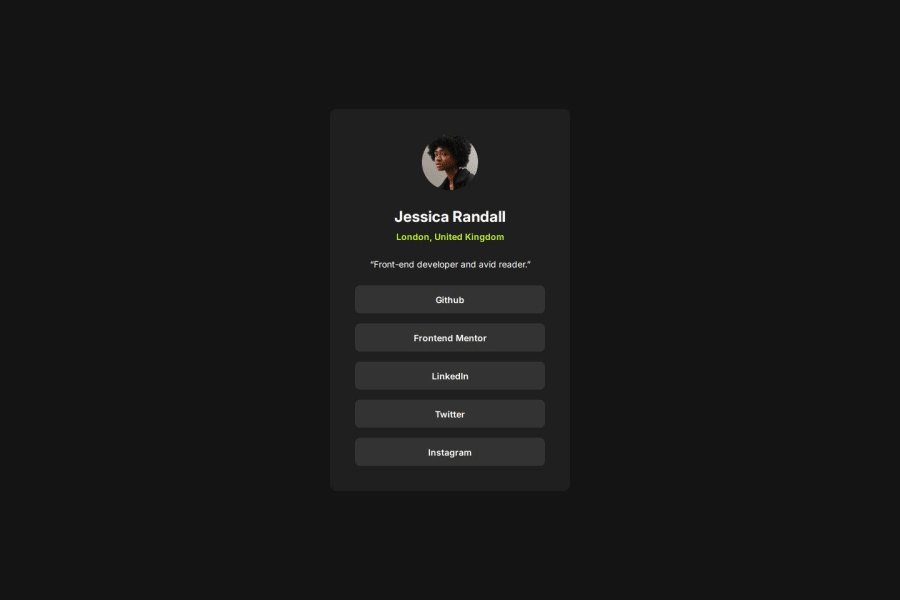
Using CSS Flexbox for layout, incorporating accessibility design.
Design comparison
Solution retrospective
For this project, I have incorporated accessibility design. Next time, I will look into what SEO is.
What challenges did you encounter, and how did you overcome them?none。
What specific areas of your project would you like help with?If anyone can check out my code and suggest better CSS layouts, I'd love to learn from them.
Community feedback
- @bluefrag22Posted 3 months ago
this is nice and smooth how did you put the whole thing at the center of the screen?
0P@angel-retryPosted 3 months ago@bluefrag22 hello
Thank you for replying to my project. Based on your question, I just reviewed your code. You can fix it by changing max-height to height and removing
padding-top.body { display: flex; justify-content: center; align-items: center; background-color: black; height: 100vh; }0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
