
Submitted almost 2 years ago
useState, useEffect, CSS media querry Lifting Stae Up Condition render
#axios#material-ui#react#webpack#bem
@rahulkumar215
Design comparison
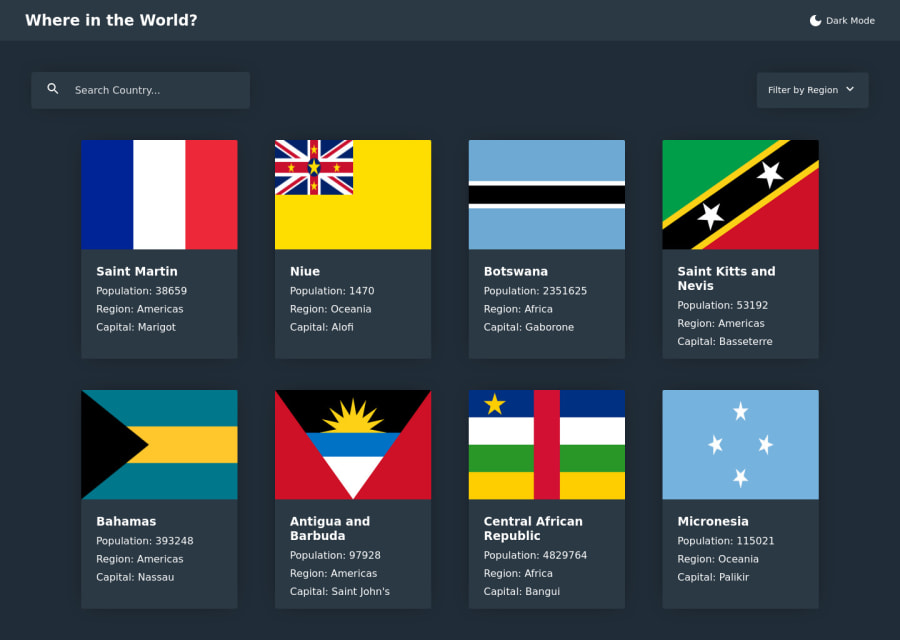
SolutionDesign
Solution retrospective
How do I implement responsive design in React App? How do I use mongodb with React? What is the use of React with Next.js to use mongodb?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
