
Submitted about 4 years ago
Used technologies - React, React Styled Components, CSS Flex-Box
@OlehTovkaniuk
Design comparison
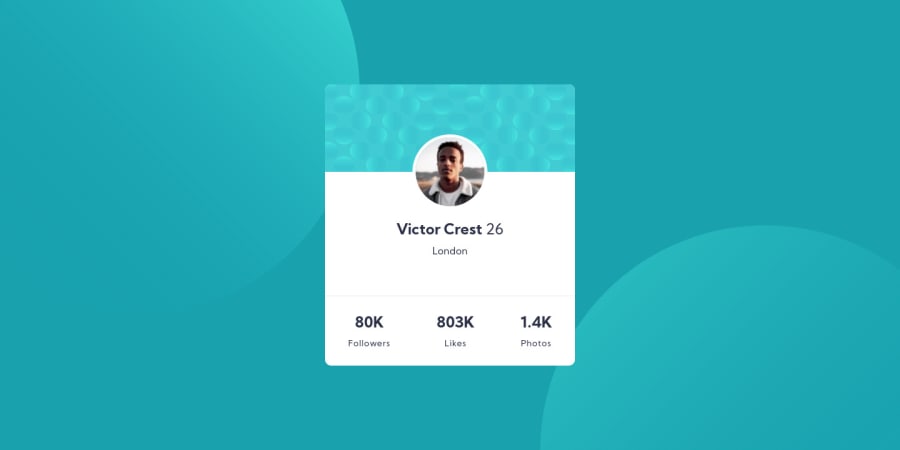
SolutionDesign
Solution retrospective
This is my first React layout. Please, introduce me to my mistakes, I know there they are.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
