
Design comparison
Solution retrospective
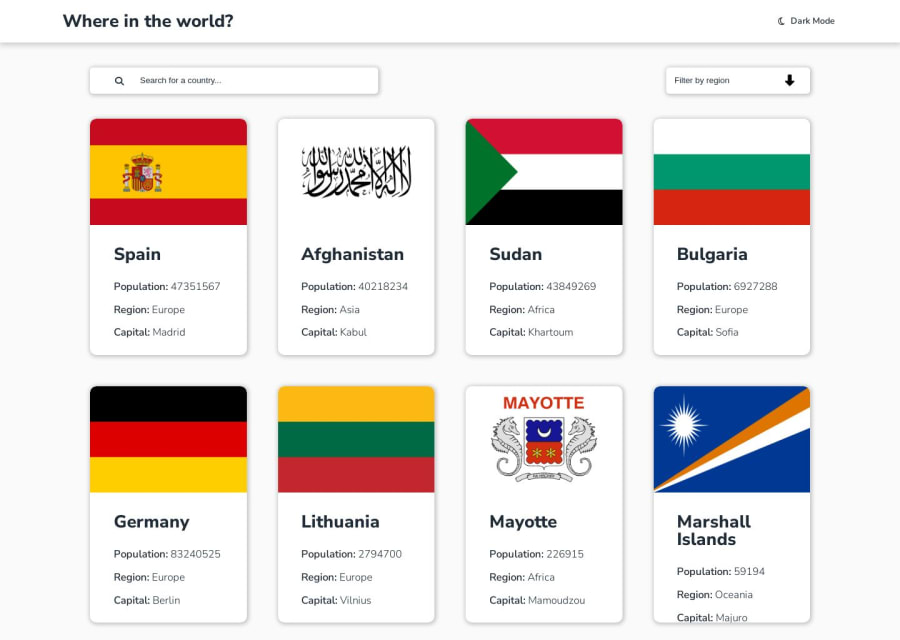
Hi there, Please feel free to check my website and give me any notes (best practice, mistakes, etc...).
Community feedback
- @Saad-HishamPosted over 1 year ago
great work I believe that the project is almost perfect I have a small tip that may help you make it better since the API provides the population as just a number you need to format it with a comma after every number field To format the population numbers returned by the API with commas, we can use regular expressions. Here's an example of how to use regex to add commas to the population number:
// Convert the population number to a string and replace any non-numeric characters with the letter 's'
const value = country.population.toString().replace(/[^0-9]/g, 's'); // Add commas to the population number at every thousandth place const formattedValue = value.replace(/\B(?=(\d{3})+(?!\d))/g, ',');In the first line of code, we convert the population number to a string using toString() and then replace any non-numeric characters with the letter 's' using replace() and a regular expression.
In the second line of code, we use another regular expression with replace() to add commas to the population number at every thousandth place.
I hope this explanation is helpful. Keep up the great work!❤
Marked as helpful1@KamalAboridaPosted over 1 year ago@Saad-Hisham Thank you for the tip. I'll make sure to add it to the project
1 - @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution may cause accessibility errors due to lack of semantic markup, which causes lacking of landmark for a webpage and allows accessibility issues to screen readers, due to accessibility errors our website may not reach its intended audience, face legal consequences, and have poor search engine rankings, highlighting the importance of ensuring accessibility and avoiding errors.
- The
sectionelement is not meant to use here, because it cannot define landmark of a webpage
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- For example:
- The
<main>element should include all content directly related to the page's main idea, so there should only be one per page - The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
- The
- So resolve the issue by wrapping the both
<section>elements with the proper semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page
JAVASCRIPT 🟡:
- And along with
htmlthejspart also needs to be edited, because of theconsole.log()in your script.
- It's just printing the whole countries array in the dev console every time click any function. So please resolve this issue also.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@KamalAboridaPosted over 1 year ago@0xAbdulKhalid Thank you so much, That was helpful and i've fixed the problems you mentioned.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
