Submitted over 1 year agoA solution to the Social links profile challenge
used flex-box, and rem units for font sizing.
@ashan093

Solution retrospective
What are you most proud of, and what would you do differently next time?
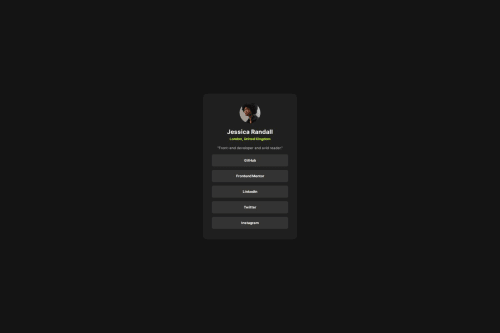
I am satisfied with final result. just used the design image provided.
What challenges did you encounter, and how did you overcome them?its a bit of challenge this time because this time not figma design file. i tried best to achieve same design.
What specific areas of your project would you like help with?give me feedbacks. because i am a beginner. what mistakes i have done while coding?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ashan093's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord