
Design comparison
SolutionDesign
Solution retrospective
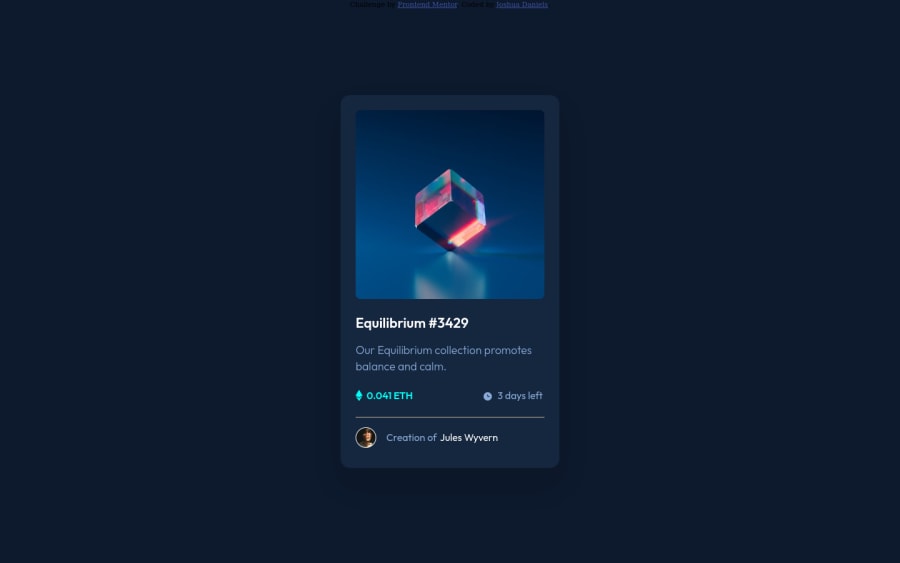
I attempted to complete this site while using a figma file. Should I use the absolute positioning that is stated in the figma file or should I use my own judgment about flexbox, grid, etc. This is my first time making a website while having a figma to go off of. So it's very new to me. Feedback would be very much appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
