
Submitted 11 months ago
use of simple html tables, div containers for each section, basic css
@PastaSus
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
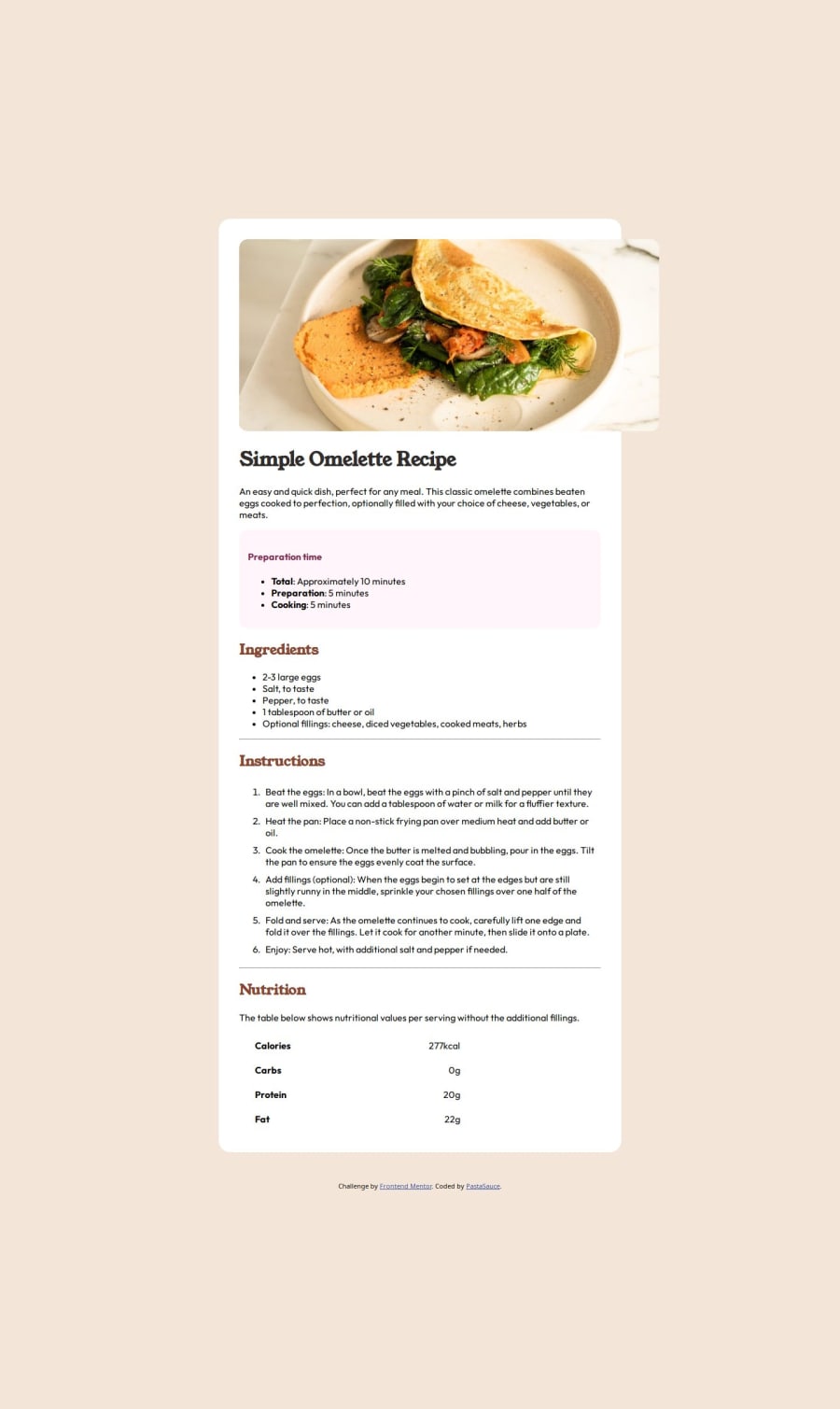
First look accuracy of site on desktop
keypoints: Learn from others codes , add more code as much as possible for better accuracy.
What challenges did you encounter, and how did you overcome them?css box property application , first time coding again in a while after learning fundamentals and the basics
consistency, relearn concepts through yt tutorials, and some googling
What specific areas of your project would you like help with?Site optimization on other devices better html code advanced styling on css
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
