
Submitted almost 4 years ago
use of display flex for the layout of elements
@SarahHenriette
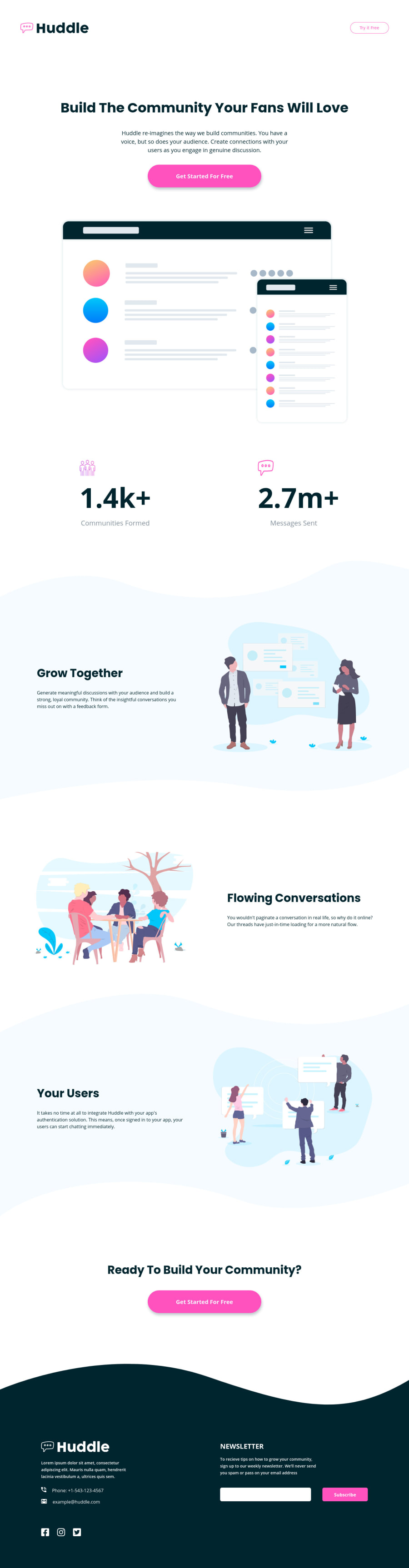
Design comparison
SolutionDesign
Solution retrospective
Hello ! 👋
I did this project over a day. I am open to all suggestions 🙂
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
