
Submitted over 3 years ago
Use Html and pure Css clearly handling the bem methodology :)
@sergiopin22
Design comparison
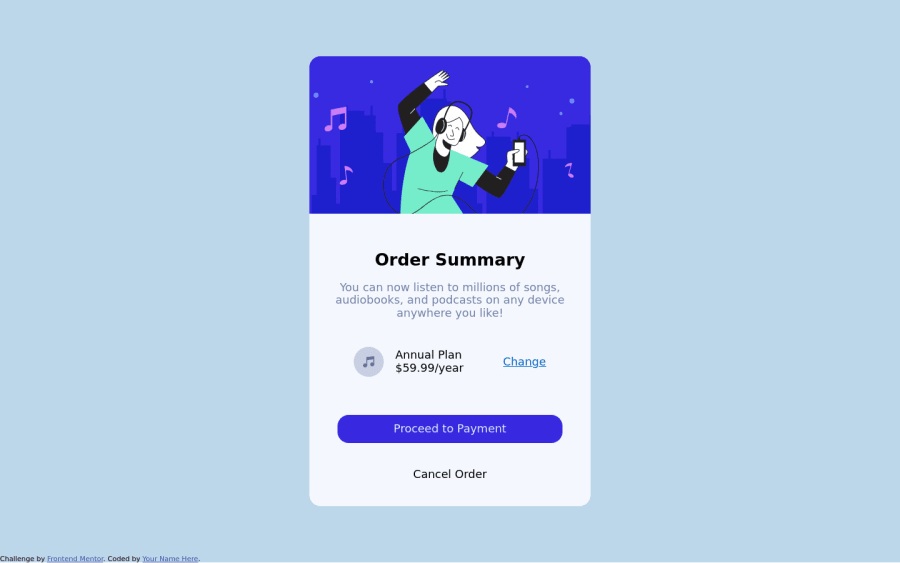
SolutionDesign
Solution retrospective
What can I improve on the receptive design friends?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
