
Usando o DAta-jnon pela primeira vez super responsivo e bastante js,
Design comparison
Solution retrospective
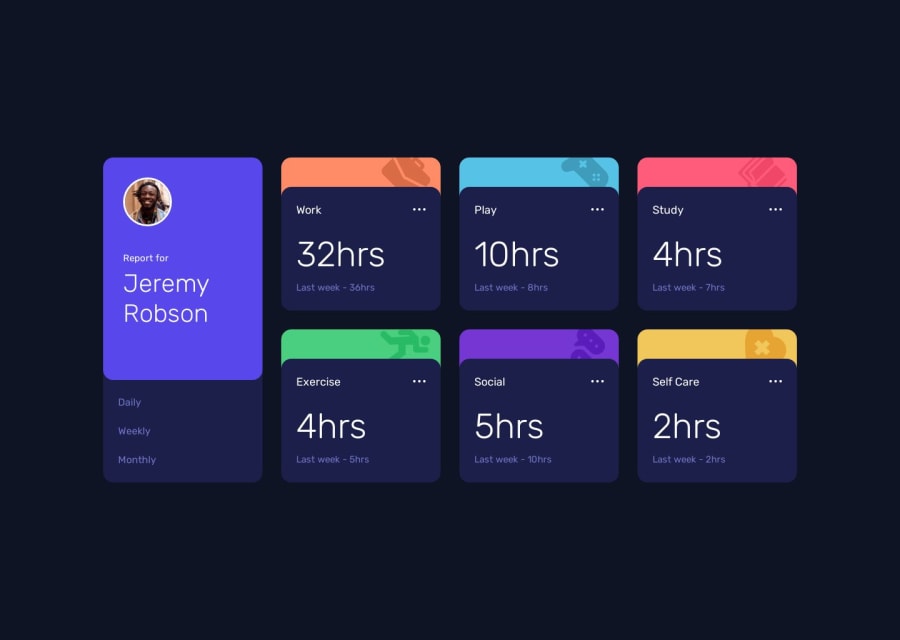
Frontend Mentor - solução de painel de controle de tempo Índice Visão geral O desafio Captura de tela links meu processo Construído com O que eu aprendi Desenvolvimento contínuo recursos úteis Autor Visão geral O desafio Os usuários devem ser capazes de:
meu processo Construído com Marcação HTML5 semântica Propriedades personalizadas do CSS Flexbox Grade CSS Fluxo de trabalho móvel primeiro Javascript Tive uma dificuldade maior em Js e também para usar data.json, a parte js foi um pouco difícil... mas estou feliz por ter concluído esse desafio
Blog do Kevin Powell Eu recomendo o canal dele para quem quer aprender desenvolvimento web. Blog do Josh Comeau Eu também recomendo o canal dele para quem quer aprender desenvolvimento web. Blog do Dave Gray Eu também recomendo o canal dele para quem quer aprender desenvolvimento web. MDN Acho que este é o melhor lugar para procurar coisas. Algumas páginas que eu gostaria de encontrar antes:
Truques de CSS Folha de dicas de CSS Folha de Referência HTML folha de dicas JS Folha de Consulta da Grade CSS Folha de referência do Flexbox o que eu mais aprendi :raiz { /* || CORES || */ --clr-primary-400: hsl(246, 80%, 60%); --clr-primary-900: hsl(226, 43%, 10%); --clr-primary-800: hsl(235, 46%, 20%); --clr-primary-500: hsl(235, 45%, 61%); --clr-primary-200: hsl(236, 100%, 87%); --clr-primary-100: hsl(0, 0%, 100%); }
--clr-card-header-work: hsl(15, 100%, 70%); --clr-card-header-play: hsl(195, 74%, 62%); --clr-card-header-study: hsl(348, 100%, 68%); --clr-card-header-excersie: hsl(145, 58%, 55%); --clr-card-header-social: hsl(264, 64%, 52%); --clr-card-header-self-care: hsl(43, 84%, 65%); }
/* || FONTS || */ --ff-primary: 'Rubik', sans-serif;
/* || FONT-SIZE || / --fs-300: 0.9375rem; / 15px / --fs-400: 1.125rem; / 18px / --fs-600: 2.5rem; / 40px / --fs-700: 3.5rem; / 56px */
/* || FONT-WEIGHT || */ --fw-light: 300; --fw-regular: 400; --fw-medium: 500;
/* || OTHERS || */ --border-radius: 1rem; --padding-main: 1.5rem;
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
