
Submitted over 1 year ago
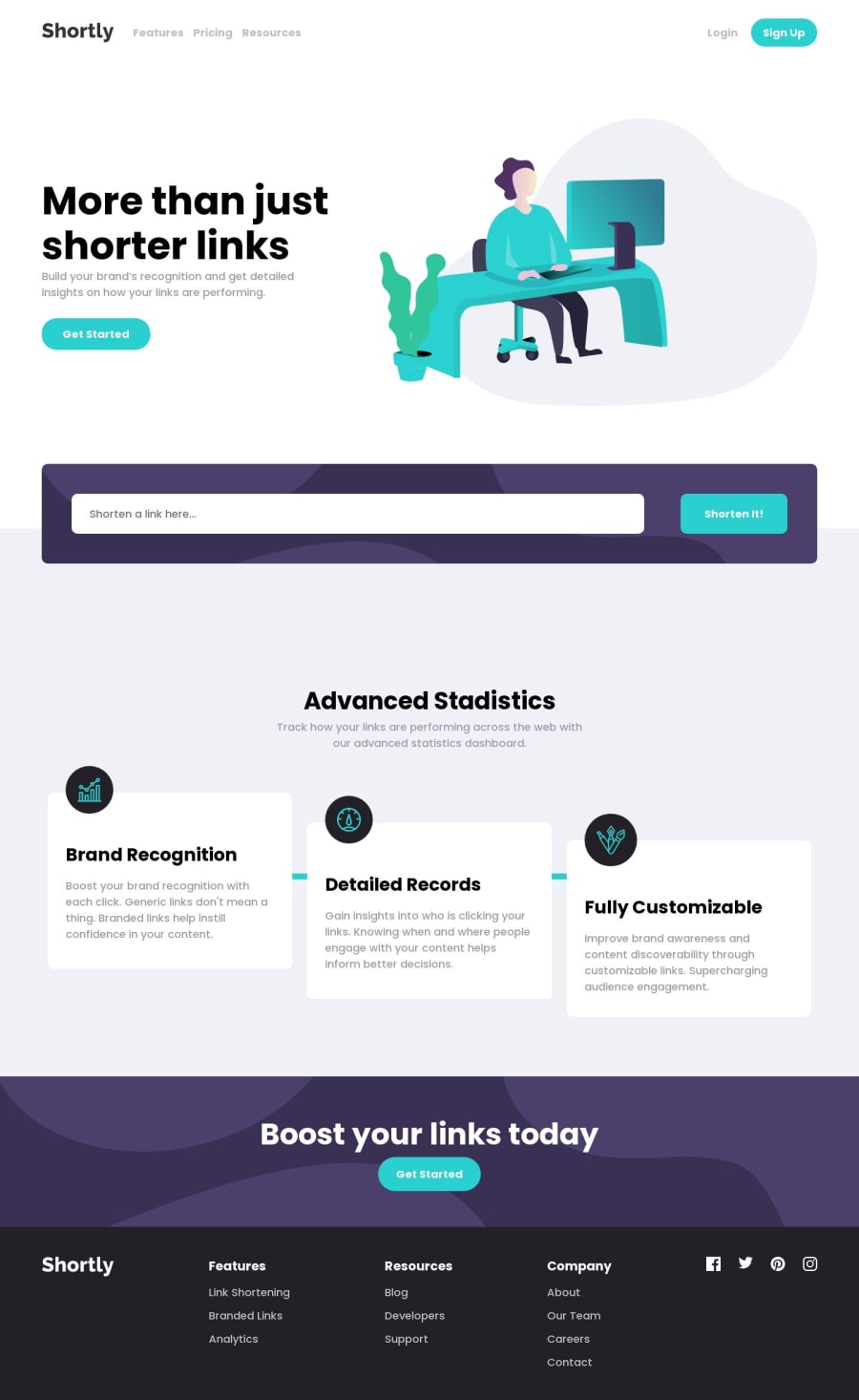
URL shortening API landing page with React and CSS
@faustocalvinio
Design comparison
SolutionDesign
Solution retrospective
any feedback is welcome :)
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
ANCHOR ELEMENT 🔴:
- The
svgelements found on footer for social links are not just used for decoration, it's needs to serve actual hyperlinks for the users while clicking it.
- So you need to wrap every
<svg>elements with<a>which must want to havearia-labelattribute which is way more important for social links in an<a>tag can help provide more context to users with visual impairments who use assistive technologies such as screen readers to access your website.
- When a screen reader encounters an anchor tag with a social link, it may announce the link's text content, such as "Facebook" or "Twitter," by including an
aria-labelattribute that points to a nearby element containing a description of the link's purpose, you can provide more context and clarity to the user.
- By providing this additional information, you can help users with visual impairments to better understand the purpose and value of social links, and encourage them to engage with your content. This can ultimately improve the user experience on your website, and make it more accessible and inclusive for all users.
- Example:
<a href="#" aria-label="Facebook profile of Shortly"> <svg>.....Facebook...</svg> </a>
- If you have any questions or need further clarification, you can always check out
my submissionfor another junior challenge where i implemented this method and/or feel free to reach out to me.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0@faustocalvinioPosted over 1 year ago@0xAbdulKhalid it makes total sense, I'll fix it. Thank you :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
