
Submitted almost 2 years ago
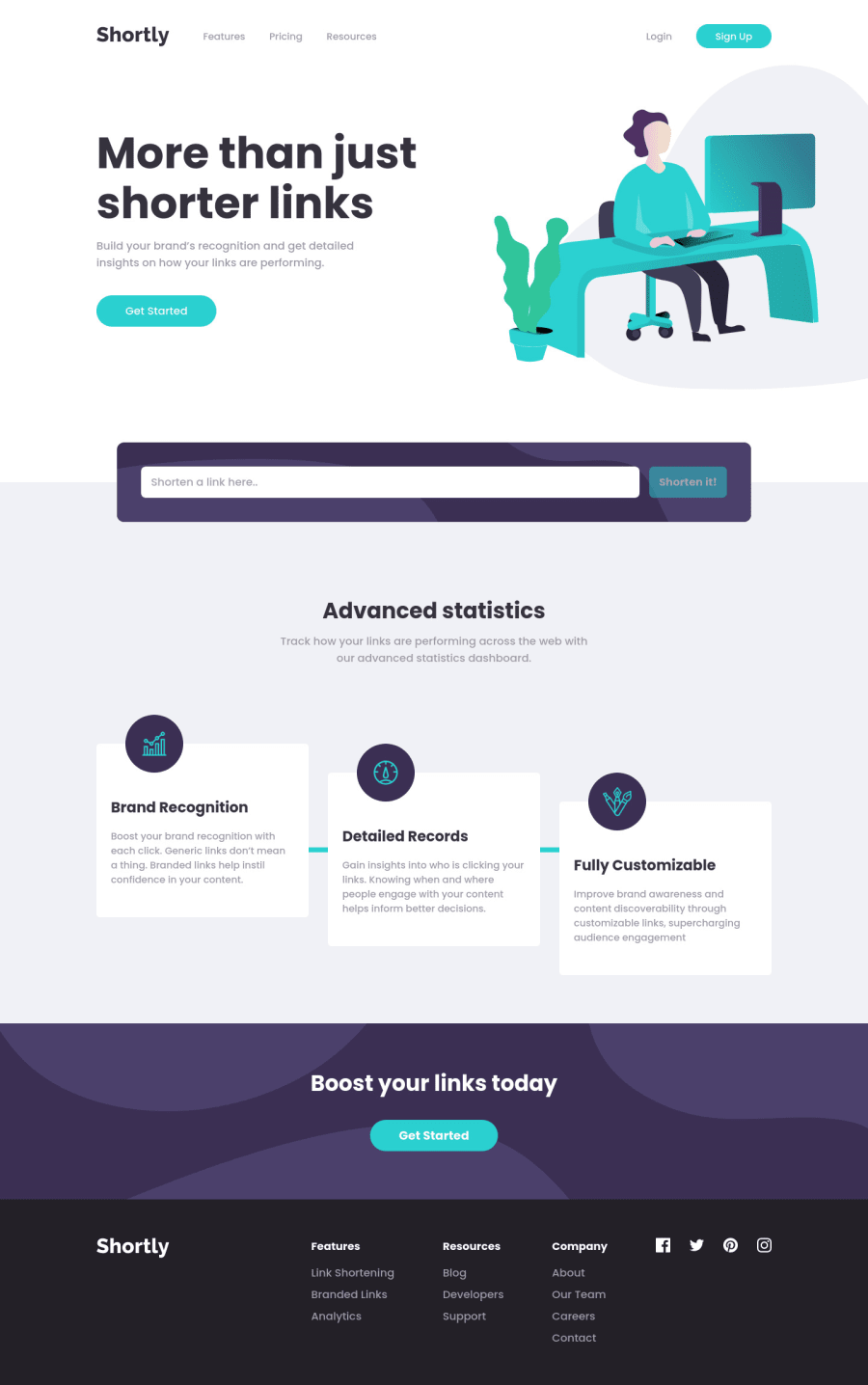
Url shortener with react typescript and tailwind css
@mako542b
Design comparison
SolutionDesign
Solution retrospective
So, i found a few details quite treaky, like:
-
the thin lines connecting those 3 cards ('Brand Recognition...') - i finally used pseudo element. Is there a better way of doing this?
-
background color of the div with form - changing from white to gray. I was trying with box-shadows, outlines, pseudo elements, and finally i found the solution with linear gradient, but also i think there is more elegant way.
I wanted to use this project to practice TDD with vitest library, but there was not too many elements i could test - it's mostly static html
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
