Submitted about 2 years agoA solution to the E-commerce product page challenge
Uncompleted, Need Help
animation, airtable
@ToniHunter274

Solution retrospective
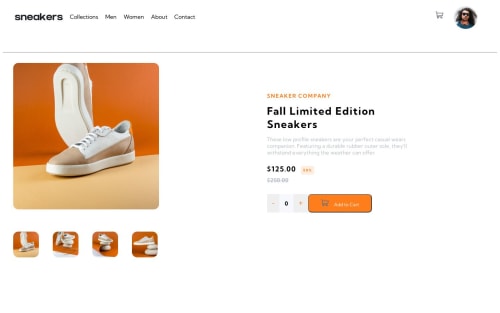
I need Help!, I have been struggling on this particular project for some weeks now, Here are my problems: 1.) How do I get to track the number of quantity chosen by the user and display it on the cart-icon. 2.)How do I get the chosen quantity multiplied by the price and get total price. I have been going back and forth with DOM manipulation but have not gotten any results, please I need suggestions Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Oluwatoni Odetola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord