
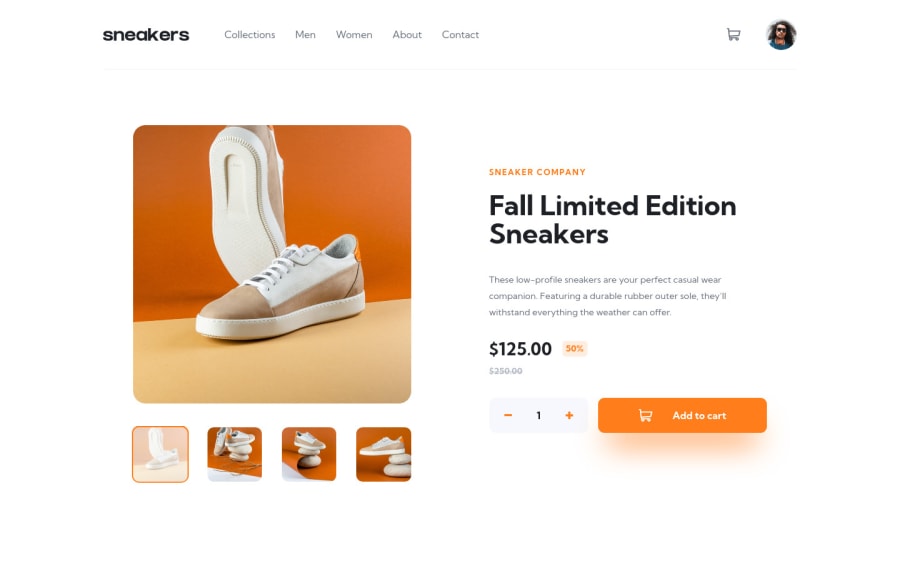
Typescript React accessible e-commerce product page.
Design comparison
Solution retrospective
I had some trouble understanding why my reducers were being called multiple times or not called at all, thankfully I figured out it was due to my functions not being pure and react 18 calling them twice in development mode and I was able to fix that issue.
I feel like my styles / utility classes were starting to become a mess near the end of project, I just started experimenting with Cube CSS, I'd appreciate it if someone could provide some feedback on the topic.
Community feedback
- @thevolcanomanisherePosted over 2 years ago
Try out Tailwind :) You can write your utility classes directly on each component!
Marked as helpful0@riccardofanoPosted over 2 years agoYou're right, I haven't used it since it came out, I should give it another go
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
