
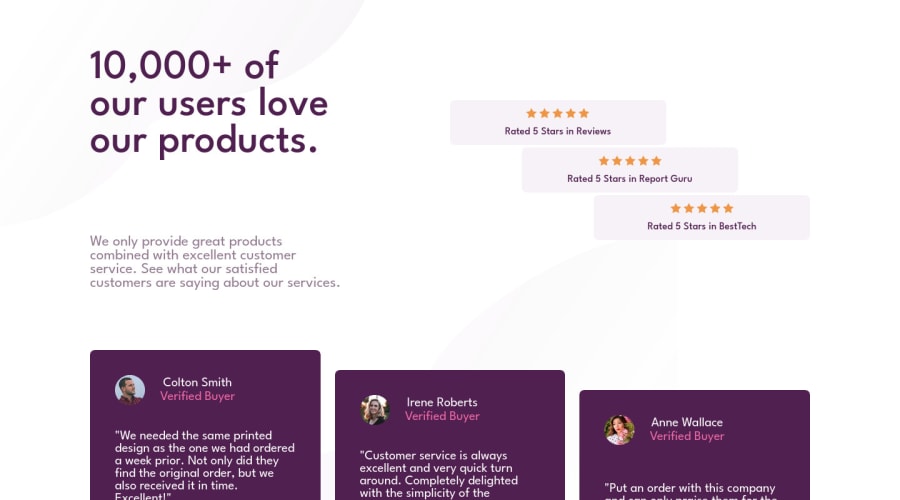
Design comparison
SolutionDesign
Solution retrospective
hello, is there any property to choose how wide I want a gap to be on a certain line but change or not have on another line?
Hola, existe alguna propiedad de gap para que en distintas lineas cambie su grosor o no tenga? Espero se entienda la pregunta!
Community feedback
- @correlucasPosted over 2 years ago
👾Hello Leonardo, congratulations for your new solution!
I've some tips for you about the two images that you've used as background:
I saw that you've used the shorthand to place the top and bottom images. Here;s my fixes for your code with the proper position with which property separated:
body { background-image: url(images/bg-pattern-top-desktop.svg), url(images/bg-pattern-bottom-desktop.svg); background-position: left -185px top -236px, right 10px bottom -300px; background-repeat: no-repeat, no-repeat; background-attachment: fixed, fixed; background-size: contain, contain; }👋 I hope this helps you and happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
