
Submitted over 3 years ago
tried to used BEM, gave up, started again. ToT
@pedromigueldev
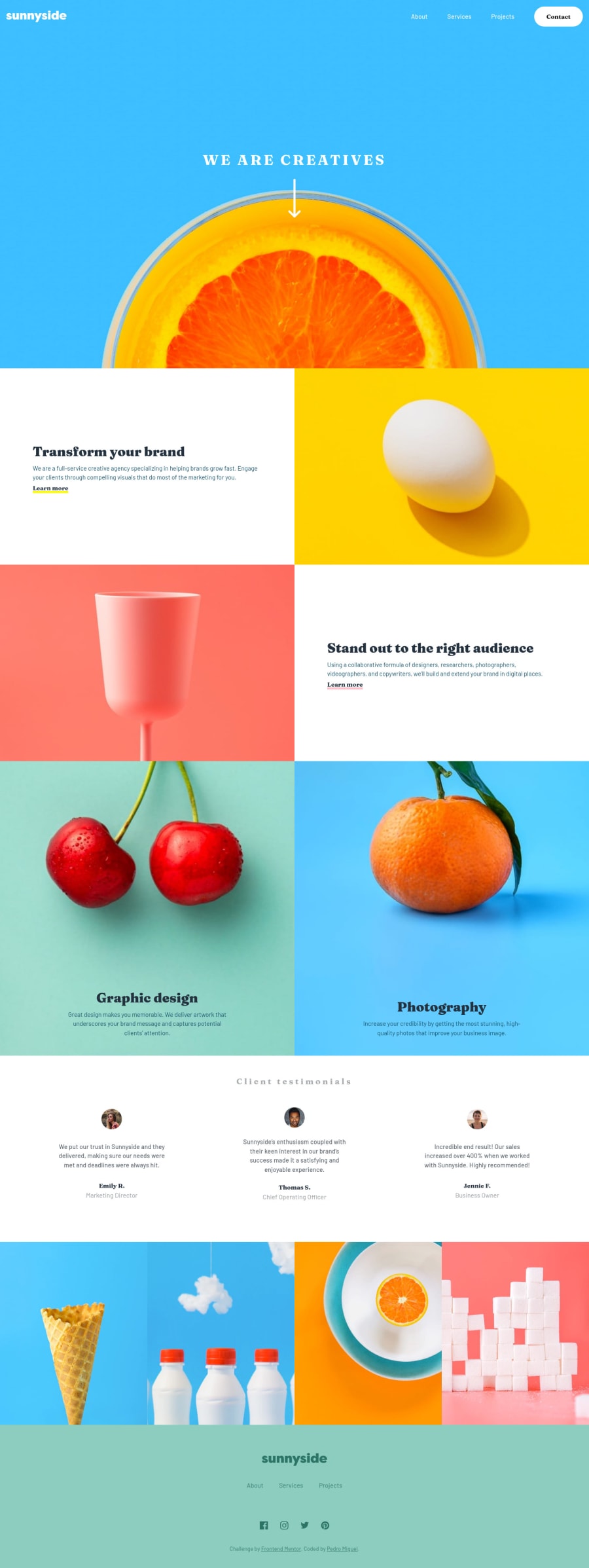
Design comparison
SolutionDesign
Solution retrospective
Any tips and cunstructive opinions are wellcome :D. I used BEM half of the project, it's somethin' hard to get the head around °~°.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
