
Design comparison
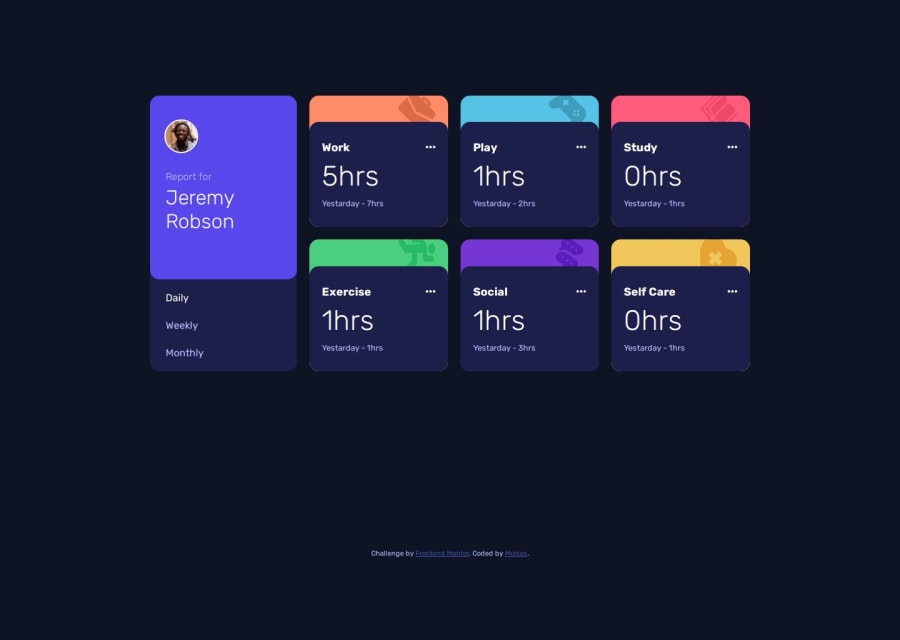
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
-
Understand CSS GRID a little more, although I still have a lot to learn
-
The use of objects in JS is a treasure, I am really learning to see some of the uses that can be given to them
-
The assignment of the values of the TimeFrames depending on the chosen timeFrame
-
Well, I was able to greatly simplify the long and complex code I had, using an object to map all the values of each timeFrame, it was fascinating
- I feel like my CSS code is very archaic, I have to keep learning the properties, classes and pseudo-classes to be able to write better, cleaner code.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
