
Design comparison
Solution retrospective
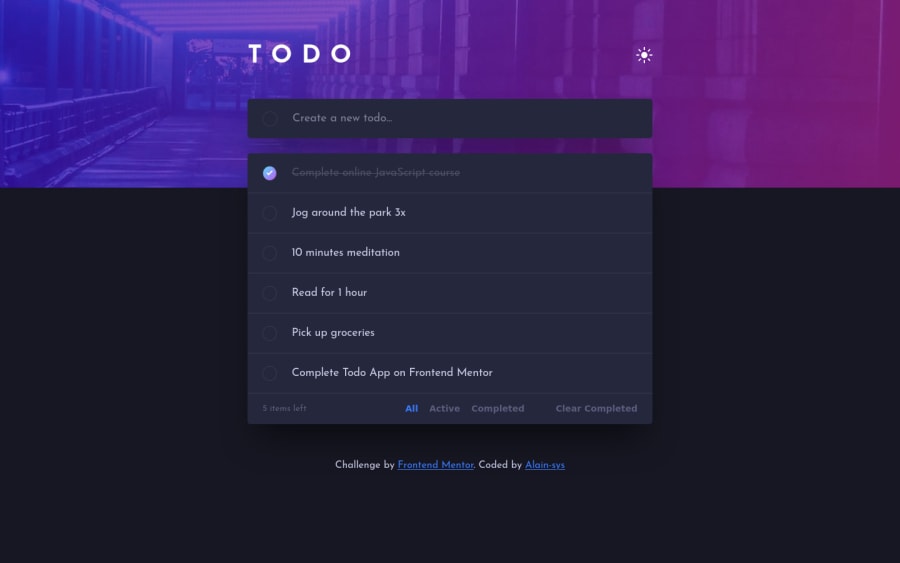
Here is my solution for the to-do-app challenge
In this challenge, I used:
- React
- Flexbox
I had a lot of trouble with the filter part, but it’s done.
Please feel free to let me a feedback !
Community feedback
- @cluod-AlfakhrePosted over 2 years ago
great solution 👍. there is a scrolling in the page that could be easily fixed.
just remove this property "width: 100vw" from the div ".content"
Marked as helpful1@Alain-sysPosted over 2 years ago@cluod-Alfakhre Thanks, I've forgot to remove this line in my css. Thanks for your reply 🙂
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
