Submitted almost 3 years agoA solution to the Todo app challenge
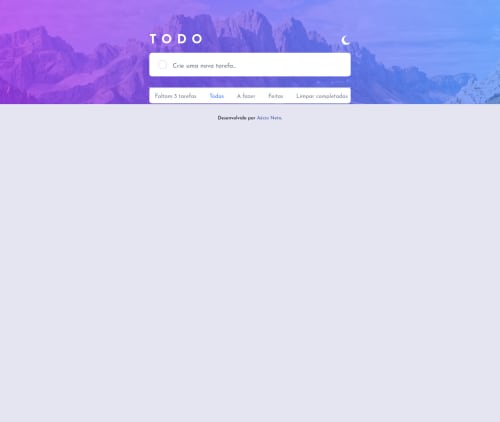
Todo List Tailwind CSS
tailwind-css
@aecio-neto

Solution retrospective
How can I update the solution on this site? Because it's showing errors that I already fixed.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aecio Neto's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord