
Design comparison
SolutionDesign
Solution retrospective
Hello devs!
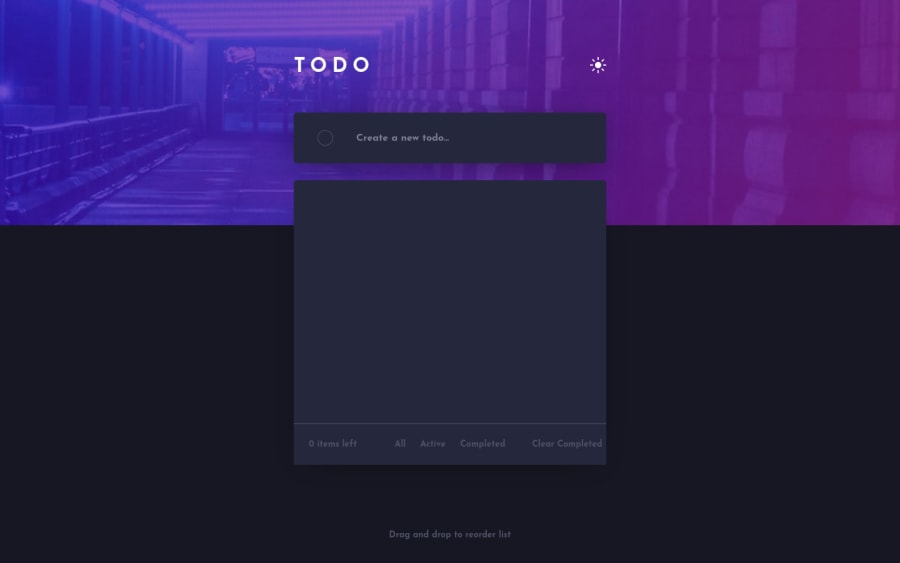
Here is my new solution of the challenge taken by me a few days back and I hope I did all the things as closer to design/preview. Incase if you find any defects please let me know and I sure I will update them.
Your feedback is the most important gift to me, comment your views on it. Thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
