
Design comparison
Solution retrospective
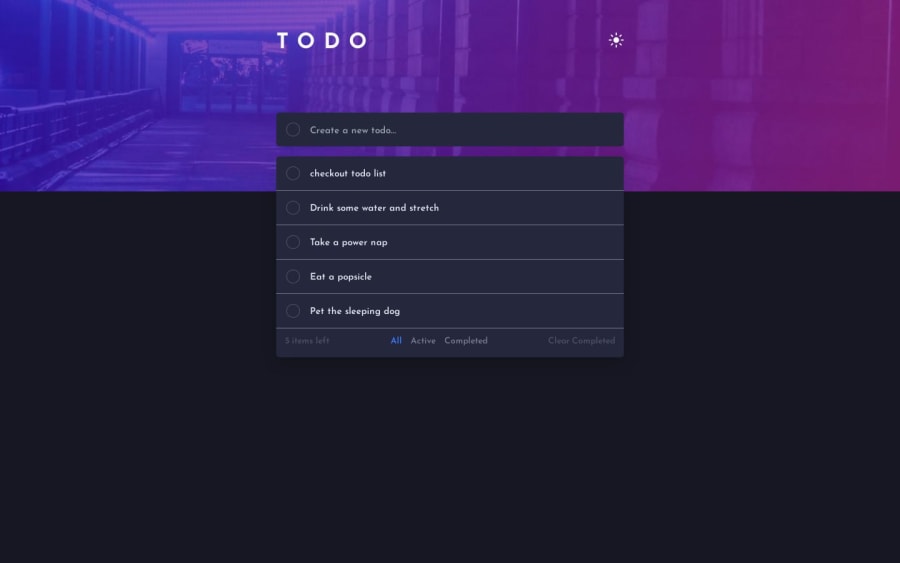
This was my first time using Tailwind and Typescript, although typescript I didn't dive into at all since the logic for the list was too simple and I'm not experienced it with it. I really like tailwind, if you had the measurements already prepared with a solid HTML structure you can do things quite fast and have a fluid layout, I'm really looking forward to next times I'm gonna use it, if not to be a staple to be an option I can comfortably use. For the next time I'd like to make some components for set of properties repeated too much, think you can already see how messy classes are here and I'd like to work on that next time, could've definetely factored more there. Damn I like not having to name classes lmao
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
