
Design comparison
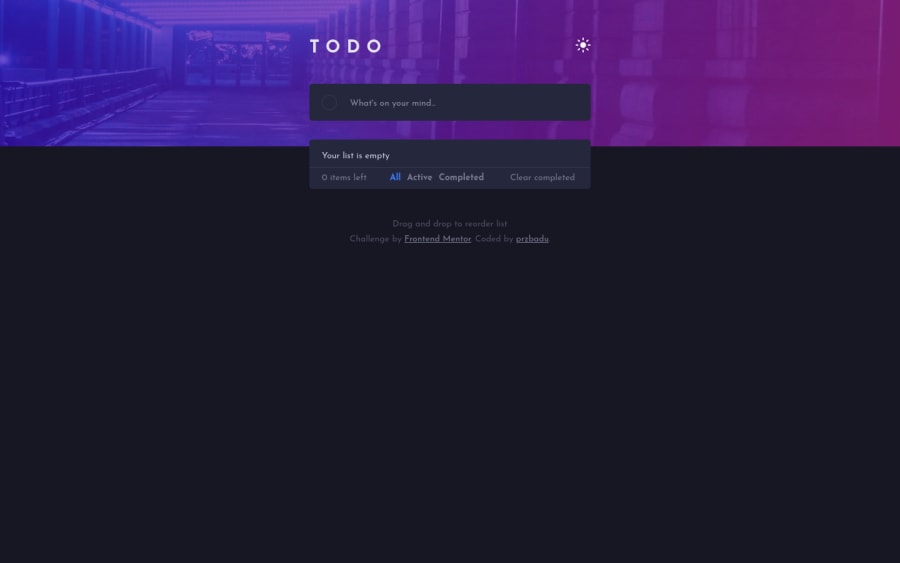
SolutionDesign
Solution retrospective
I am facing one problem in my solution which is to add a gradient border for the checkboxes when the user hovers in the item. One solution I found was to add a wrapper div with a gradient background, and then only display thin border area of that div, and cover everything else with a checkbox section.
Is there any straight forward way to solve this problem?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
